Setup
Setup
Slide the micro:bit into the Finch tail. Make sure your micro:bit is facing the correct direction, with the A and B buttons facing up and the five holes towards the bottom. Push the micro:bit into place. The five holes will be partially covered when the micro:bit is correctly in place.
To use your Finch wirelessly, you will need to put the micro:bit into Bluetooth Mode. Connect the micro:bit to a computer with the USB cable.
Optional step: If your micro:bit is already flashing 3 or 10 characters when powered on, you can skip this step.
The micro:bit will appear as an external device on your computer. Download this .hex file and drag it onto the micro:bit.
Once you’ve put the .hex file onto your micro:bit, your micro:bit should start to flash ten characters on its display. You will only need to complete this step once for each Finch – as long as your device is flashing its initials, you are ready to connect via Bluetooth.
You can now unplug the USB cable from the micro:bit. You won’t need the cable any longer because you will be using Bluetooth to connect to the Finch Robot.
When turning the Finch on or off, the tail LEDs flash the battery charge level:
- 4 GREEN LEDs = Full charge
- 3 GREEN LEDs = Partial charge
- 2 YELLOW LEDs = Recharging Recommended
- 1 RED LED = Recharge now
If the battery is very low, all tail LEDs will quickly blink RED 5 times, once per minute, until you plug the Finch in for charging.
To turn off the Finch after you are done using it, hold down the power button until the beak turns red. The Finch will show its battery status using the tail LEDs.
The Finch will also turn itself off to save battery power if it is inactive for 10 minutes without connecting to Bluetooth, or for 20 minutes while connected to Bluetooth.
Select the Hummingbird-shaped connection link icon and choose Connect Device. Tap the name of your device. To identify your device, look at the three letters that flash on the micro:bit before the # symbol. Match these to the Finch name(s) on tablet.
When the Finch connects, it will play a connection sound and the initials will stop flashing.
BirdBlox Basics:
- Drag blocks from the menus on the left into the grey space on the right to create a program.
- Tap blocks to run a program. Blocks will be outlined in white while they are running.
- To stop a program at any time, hit the red stop sign in the upper right corner.
- Use this reference guide of the Finch BirdBlox Blocks as you work through the programming tutorials.
Sharing Files
Introduction
This module will show you how to email a program to and from BirdBlox and provide links to articles that describe cloud-based methods of sharing files.
If you are still learning to program your Finch, skip to the Moving & Turning module and come back here when you want to share your program.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-55-768x437.png))Emailing a File
To email a file to yourself or someone else, tap the File button in BirdBlox.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-52.png))Then tap the Share button by the name of the file you wish to share.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-53-768x431.png))Then select the mail icon.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-54-768x432.png))Add the email address and subject. Tap Send.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-55-768x437.png))Opening a File from Email
To open a file from your email inbox, tap the file. In the menu that pops up, select BirdBlox (Android and Kindle) or Copy to BirdBlox (iOS). In iOS, you may need to scroll to the right to see this option. The file will open in BirdBlox!
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/unnamed-6.png))Finch Move Block
The Finch Move block is used to control your Finch’s forward or backward movement.
- Use the drop down arrow to select “Forward” or “Backward.”
- Set the distance your Finch will travel by typing a number into the ___ cm space. (Finch distance is measured in centimeters.)
- Set the speed your Finch will move (0%-100%) in the __% space.
- The marks on the side of the wheels allow you to see wheel rotation for yourself.
Finch Turn Block
The Finch Turn block is used to control the angle and speed of your Finch’s turn.
- Use the drop down arrow to select “Right” or “Left.”
- Set the angle your Finch will turn (0-180) by typing a number into the __ degrees space.
- Set the speed your Finch will move (0%-100%) in the __% space.
Combining Finch Move and Finch Turn Blocks
Using the Finch Move and Finch Turn blocks!
Challenge
Create a program (a series of sequenced steps) to move your Finch in a small square.
CLICK HERE to see example code.
Repeat Loops
Repeat loops are helpful when using the Finch Move and Finch Turn blocks.
- A repeat forever loop will repeat the commands inside of it until the red stop button is pressed.
- A repeat (10) loop will repeat the commands inside of it a specific number of times. Set the number of times to repeat the blocks by tapping the number 10 and changing it.
- Repeat blocks can be found in the gold Control blocks menu
- Drag the blocks you wish to repeat into the grey space of the repeat loop.
Challenge
Use a numbered repeat loop and exactly one Finch Move and one Finch Turn block to move your Finch once in a small square.
CLICK HERE to see example code.
Controlling Wheels
Finch Wheels Block
The Finch Wheels block is used to control the speed of the two wheels independently. This block only sets the speed of your Finch’s wheels, unlike the Finch Move and Finch Turn blocks, which also set distance.
- Set the speed of the left wheel by tapping the number space after ‘L’ and setting it to -100 to 100, and then set the right wheel by tapping the number space after ‘R’.
- Negative numbers will move your Finch’s wheels backward.
- The wheels will stay at the speed you set until you send another Finch Wheels command, or until you use Finch Move, Finch Turn, Finch Stop, or the red Stop button.
Finch Stop and Wait Blocks
The Finch Stop block will stop both wheels. A wait block is useful when using the Finch Wheels and Finch Stop blocks.
- Find the wait block in the gold Control blocks menu.
- A wait block tells the program how long to pause before proceeding to the next block.
- Set the number of seconds to wait by tapping the number 1 in the block’s number space. You can use decimals to wait for fractions of a second.
Challenge
Using one Finch Wheels, one Finch Stop, and one wait block, program your Finch to move in a complete circle, keeping one wheel stationary, then stop.
CLICK HERE to see example code.
Drawing Circles and Arcs
Use Finch Wheels to test different kinds of turns:
- Turn your Finch in place by setting one wheel to a positive number, and the other wheel to its negative opposite (Ex: 30% and -30%.)
- Turn in a small arc by setting one wheel value to positive and keeping the other wheel stationary.
- Turn in a wider arc by setting both wheels positive, with a small difference in the two wheel speeds.
Challenge
Create a program to move your Finch in a small circle, then stop, then a large circle, then stop.
CLICK HERE to see example code.
Pen Mount & Plastic Brick Adapter
Insert a writing tool into the top of your Finch. We highly recommend using a brush tip marker with the Finch. These markers work well. If you use a marker with a harder tip, the friction of the marker may make your drawing less accurate.
Adjust the writing tool so that both of your Finch’s wheels touch the ground and the writing tool drags lightly on your drawing surface.
Draw your favorite shape.
Finch Beak LED Block
The Finch Beak block is used to control the full color LED in the Finch’s beak.
- A full color LED is 1 bulb with 3 color components: red, green, and blue. When combined, these 3 colors can make any color.
- Set the brightness (0%-100%) for each color (red, green, and blue).
- To turn the LED off set all values to 0%.
Challenge
Write a program to change the beak from red to green to blue with a 1 second wait in between. Reminder: you can find the wait block in the yellow Control menu.
CLICK HERE to see example code.
Mixing Colors
You can mix colors by combining different values for red, green, and blue.
- To make white light, set all three color values to 100%.
- Make other colors by changing the relative values of the colors.
Challenge
Update your program from the previous step to make your Finch’s beak pink, turquoise, and yellow.
CLICK HERE to see example code.
Finch Tail LEDs Block
The Finch Tail block is used to control the 4 full color LEDs in the Finch’s tail.
- You can choose which of the 4 LEDs to control by using the drop down arrow (1, 2, 3, 4, or all).
- You can set the brightness (0%-100%) of each color (red, green, and blue).
Challenge
Write a program to make part of a rainbow with your Finch’s tail LEDs.
Hint: To light all tail LEDs at the same time with different colors, use 4 Finch Tail blocks snapped together, each representing one of the tail LEDs.
CLICK HERE to see example code.
Running Multiple Scripts Simultaneously
The when green flag tapped block is an event block in the Control menu. An event block is a block that gets triggered when something happens – in this case, when you tap the green flag in the top right of the screen.
Using two or more when green flag tapped blocks, you can start and run multiple scripts simultaneously in BirdBlox. This is called parallel programming.
Challenge
Write two programs in the same file, one for the beak LED and one for the tail LEDs. Both programs should be started using the when green flag tapped block. Program one should flash the LED in the beak different colors, and program two should flash the LEDs in the tail.
Hint: You will need the repeat forever and the wait blocks from the Control menu.
CLICK HERE to see example code.
LED Screen
Finch Display Block
The Finch Display block controls which LEDs on the micro:bit’s 5×5 LED screen are on.
- Each hexagon represents an LED.
- Tap the individual hexagons to turn the corresponding LED on or off.
Challenge
Draw 2 different heart shapes. Use wait and repeat forever blocks from the Control menu to animate a beating heart by switching between the heart shapes.
CLICK HERE to see example code.
Finch Print Block
The Finch Print block prints letters on the LED screen.
- Tap in the white space with the word “Hello” to type a message.
- The LED screen will match letter case (upper and lower) and can print numbers.
Challenge
Write a program to display an image followed by a message. You may need a wait block from the Control menu between the two blocks
CLICK HERE to see example code.
Buzzer & Sound
Finch Play Note Block
The Finch Play Note block is used to control the buzzer inside of your Finch.
- The range of notes is from 32-135. These numbers correspond to MIDI keyboard notes.
- The beat represents how long the note will play for.
- There is a separate Play Note block in the pink Sound menu. That block is used to play notes from the tablet speakers.
When Green Flag Tapped Block
The when green flag tapped block is an event. An event is an action that can be recognized by the computer (tablet), like tapping the green flag icon.
- The green flag icon is located in the top right of the BirdBlox display screen.
- The shape of this block indicates that it must be placed on the top of a group of blocks.
Challenge
Program your Finch to play a few short and a few long notes, initiated by the green flag.
CLICK HERE to see example code.
Set Tempo Block
The set tempo block in the Sound menu will increase or decrease the duration of each beat.
- The tempo is the speed of a song. It is measured in beats per minute (bpm)
- 60 bpm causes each beat to last 1 second.
- Change the tempo by tapping the number 60 and typing a new tempo. Make sure to either click the block or place it on top of your previous song to hear the difference in tempo.
Challenge
Write a program with three notes each lasting 1/2 of a second.
CLICK HERE to see example code.
Rest For Block
The rest for block in the Sound menu causes there to be a silence, called a rest.
Tap the number space to change the rest from 0.2 beats to an alternative. You can use a decimal to rest for a fraction of a beat.
With notes, beats, and rests, you can now program your Finch to play any song at any tempo! It will probably take you a few tries to get your song to sound right. The process of finding and correcting errors is called “debugging.”
Challenge
Program your Finch to play a simple children’s song you know. (Examples: Hot Crossed Buns, Mary Had a Little Lamb, etc)
CLICK HERE to see example code.
The Play Sound Block
The play sound block in the Sound menu will play sounds through the tablet itself, rather than through the Finch.
The play sound block allows you to use the drop down menu to select from a variety of pre-recorded effects.
Challenge
Choose your favorite sound and program your Finch to move in a way that reminds you of that sound.
CLICK HERE to see example code.
Play Recording Block
The play recording block allows you to record sounds and play them back.
- Use the drop down menu and select “Record Sound.”
- To record sound, click the red “Record” button. When done click “Stop.”
- Use the drop down menu and select the desired recording.
Challenge
Record yourself singing a song. Program your Finch to “sing along” to your recording using the Finch Play Note block. Program your Finch to dance to the song as well!
CLICK HERE to see example code.
Connecting Two Finches
To connect multiple Finches, tap the Connection button and then Connect Multiple.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-57.png))Tap the + button and select the first Finch.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-58-768x432.png))The first Finch will appear beside the number 1. Then tap + again and select the second Finch.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-59-768x432.png))The second Finch will appear beside the number 2. You will use the numbers 1 and 2 to tell BirdBlox which Finch you want to use for a given block.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-60-768x432.png))Programming Two Finches
When you have connected two Finches, you will notice that the blocks in the Robots menu are a little different. Each block has a new drop-down where you can select Finch 1 or Finch 2. This drop-down tells BirdBlox which Finch to use for that block.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-61-768x432.png))For example, this program will move Finch 1 forward first and then move Finch 2.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-62.png))Write a program that first moves Finch 1 in a square and then moves Finch 2 in a circle. Refer back to the Moving & Turning and Controlling Wheels tutorials if you need to remember how to make a square or circle.
Click Here to see example code.
Moving Finches Together
Sometimes you may want your Finches to execute the same movements at the same time. For example, suppose you want the Finches to dance together! You can easily do this by duplicating a script in BirdBlox and using the when green flag tapped block.
Start by writing a program for the first Finch. For example, this program turns the first Finch to the right and then to the left.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-64.png))Then tap and hold on the when green flag tapped block. You will see a pop-up that gives you the choice to Duplicate or Delete. Tap Duplicate.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-65.png))This will create a copy of the whole program. Then, select Finch 2 for each block in the second program. Now your Finches will move together when you tap the flag!
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-66.png))Make your Finches dance together! You may notice that your Finches don’t move at exactly the same time. This is because the bluetooth connection between the tablet and the Finch can delay one robot a fraction of a second.
Sensor Overview
Finch Distance Sensor and the Display Block
An input is something which gathers data. Different sensors gather different types of data. We’ll talk more about what these types of data are in the following topics. To display what data each sensor is gathering, place a sensor block from the Finch menu inside a Display block from the Tablet menu, and wrap it all in a repeat forever loop. The Display block will display the sensor data on the tablet screen at one of the three positions. You can choose the position by tapping the drop down menu in the Display block.
- The distance sensor is located beneath your Finch’s beak.
- The distance sensor measures the distance between itself and an object placed in front of it. (FYI: This distance sensor is ultrasonic, meaning it detects sound waves, sort of like a bat or dolphin using sonar!)
- The range of a sensor means the minimum and maximum numbers it can read. The range of the distance sensor is 0 to 275 cm. The reading will be more accurate for larger and closer objects.
Finch Light Sensor
The light sensors are located on the top of your Finch’s head, on either side of center.
- The light sensors measure the amount of light that reaches the sensor through your Finch’s shell.
- The range of the light sensor is 0%-100% brightness.
- Use the drop down menu to select right or left light sensor.
Finch Line Sensor
The line following sensors are located on the bottom of your Finch’s body, on either side of the power button.
- The line sensors emit infrared light, and then detect how much bounces back. Some surfaces, like black tape, absorb infrared light. White paper and many other surfaces reflect infrared. You can use this to tell if your left or right line sensor is over a white or dark surface.
- The range of the line following sensors is 0 – 100, with 100 meaning that nearly all light is being reflected back to the sensor (white paper), and low numbers (0 to 50) indicating very little light is reflecting back to the sensor (black tape).
- Use the drop down menu to select the right or left line following sensor.
- To create a line, we recommend using black electrical tape, black paper, or black marker, at least 2 cm (3/4 inches) thick. Also, be sure to avoid sharp corners when making your line.
- The line tracking module in Going Further will dive deeper into how to use these sensors to follow lines.
Finch Buttons
The Finch has two buttons, located in the micro:bit in the Finch’s tail. They are labelled ‘A’ and ‘B’.
- The Finch Button block returns true if a button is being pressed and false if it is not. You will learn more about values that can only be true or false in the next section, Boolean Data.
- Use the drop down menu to select button A or B.
If your Finch contains a micro:bit V2, the gold micro:bit logo is also a button. It returns true if you are touching it and false if you are not. This sensor is a third drop-down option in the Finch Button block.
Finch Accelerometer
The accelerometer sensor is located in the micro:bit in the Finch’s tail. It detects acceleration along 3 axes. The X axis goes from wheel to wheel, the Y axis goes from beak to tail, and the Z axis goes from top to bottom. One type of acceleration we experience on Earth is gravity, and this can be used to measure the orientation of the Finch. For example, when the Finch is resting on a flat surface the X and Y accelerometers will read near 0, while gravity will pull down Z at a value of -10 meters per second squared. When the Finch’s beak is pointed at the floor, X and Z will measure 0, while Y will measure -10.
- The range of the accelerometer for each axis is -30 to +30. You can get numbers above 10 or below -10 by shaking the Finch. The values are measured in meters per second squared.
- Although the micro:bit mounts onto the Finch at an angle, we have recalibrated the accelerometer to read the Finch’s position, rather than the micro:bit itself.
Finch Compass
The compass is located in the micro:bit in Finch’s tail. It is a magnetometer typically used to measure the location of the Finch with respect to Earth’s magnetic field.
- The compass detects the direction your Finch’s beak is pointing.
- The range of the compass is 0-360 degrees. North is indicated by a reading of 0, East is 90, South is 180, and West is 270.
- The compass must be calibrated before it can be used. To calibrate the compass, click the settings icon in the top left corner and click “Calibrate Compass.” Select your Finch. When prompted, tilt your Finch every direction in the air. If successfully calibrated, a check mark will appear on both the LED screen and next to your Finch’s name. If unsuccessful, try again.
Tablet Accelerometer
This input is not part of your Finch, rather it refers to the accelerometer in your tablet. This sensor works very much like the accelerometer in your Finch.
- The tablet’s accelerometer detects the tablet’s acceleration along 3 axes: X – from side to side; Y – from home button to camera; and Z – through the tablet.
- The range of the accelerometer depends on your tablet, but will be at least -10 to +10. The values are measured in meters per second squared.
micro:bit V2 Sound Sensor
If your Finch contains a micro:bit V2, it can also detect sound using a sensor in the micro:bit. The micro:bit sound sensor can detect a noise like a clap.
- The range of this sensor is 0-100.
- The sound sensor is the default option in the Finch Sound/Temperature block.
The Finch Sound/Temperature block will be gray if you do not have a micro:bit V2. This means you cannot use it.
micro:bit V2 Temperature Sensor
If your Finch contains a micro:bit V2, it can also detect temperature using a sensor in the micro:bit. The micro:bit temperature sensor measures the temperature of the air surrounding the Finch.
- The temperature sensor returns a value in degrees Celsius.
- The temperature sensor is a drop-down option in the Finch Sound/Temperature block.
The Finch Sound/Temperature block will be gray if you do not have a micro:bit V2. This means you cannot use it.
Boolean Data
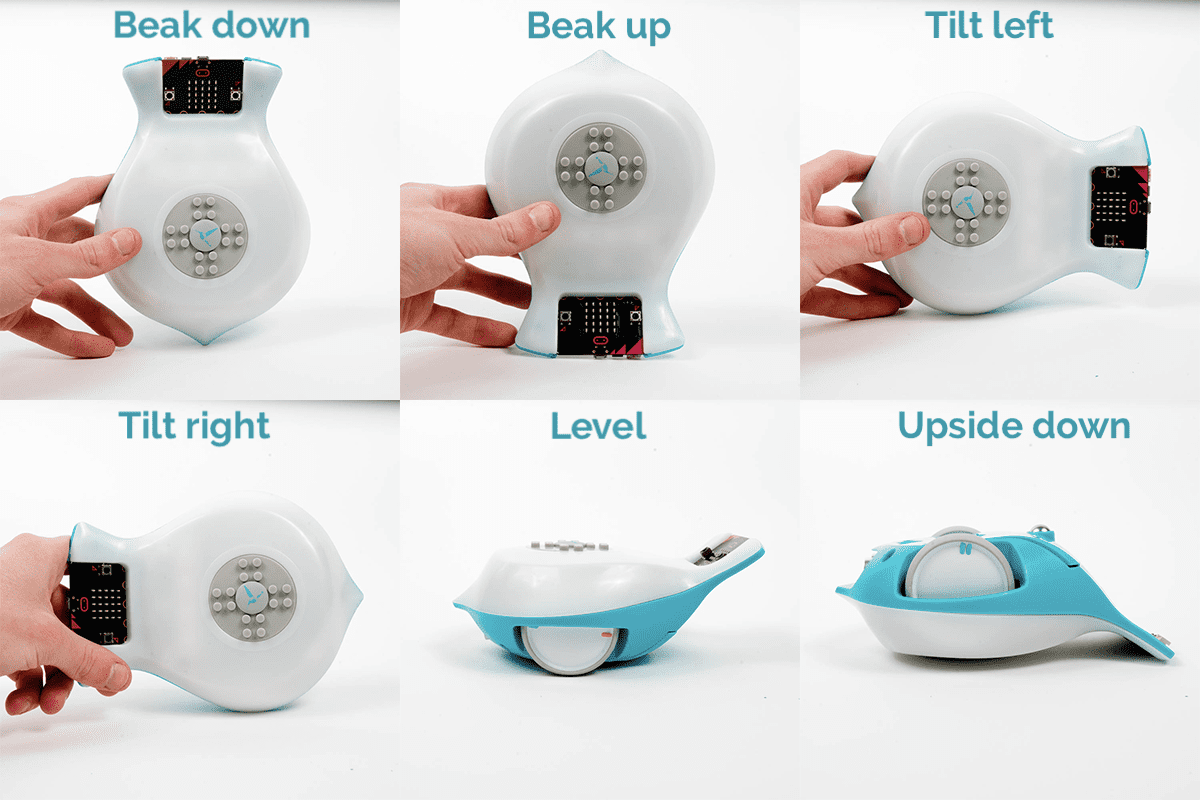
In this section, you will learn to use the blocks for the micro:bit buttons and Finch orientation. These blocks have Boolean values, or values that can only be true or false. Examples:
- A micro:bit button is either pressed (true) or not pressed (false).
- The Finch is either level, or not.
Boolean blocks are hexagonal in shape.
When Block
Some Control blocks are designed to work with Boolean data, like the when block, located in the gold Control menu.
- The when block is an event block, like the when green flag tapped block.
- The when block fits on top of a group of blocks.
- Any hexagonal Boolean block can fit inside of the when block.
- Once it’s dragged out, this block is always active and waiting for whatever you nest inside it to become ‘true’ – no need to click it.
Challenge
Turn the Finch’s tail LEDs purple when the A button is pressed, and orange when the B button is pressed.
CLICK HERE to see example code.
If-Else Block
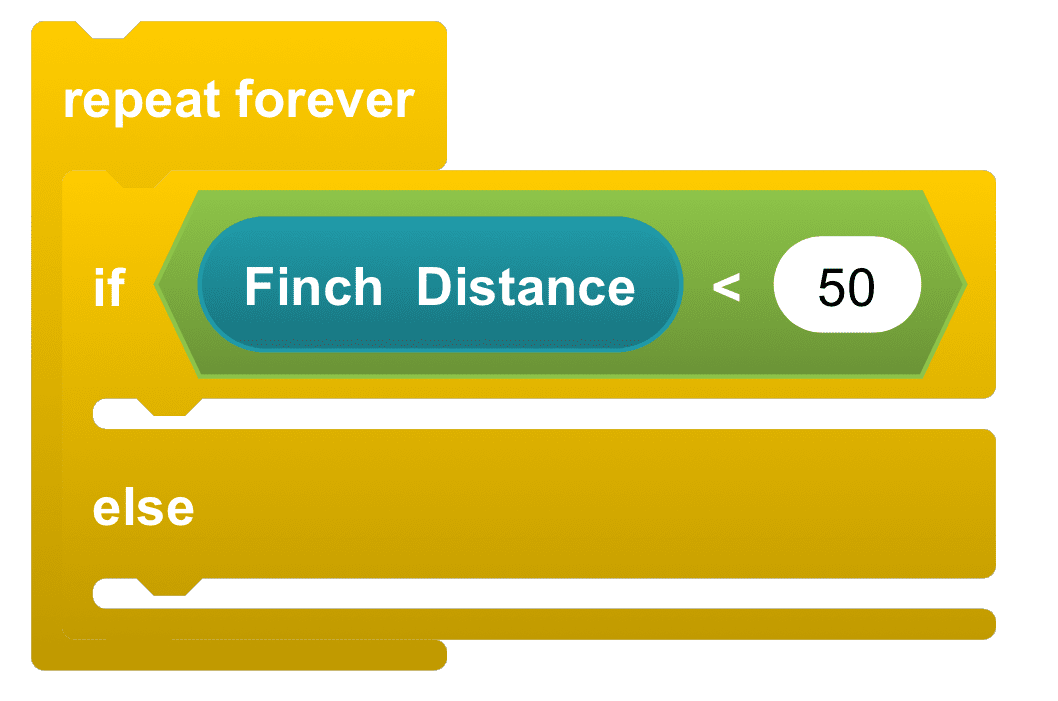
The if-else block from the gold Control menu is another block designed to work with Boolean data.
- You will tell the Finch what to do when the Boolean value is true in the first slot under ‘if’, and what to do when the condition is false in the second slot under ‘else’.
- The if-else block needs to be inside a repeat forever loop in order for the computer to be checking whether the Boolean block is true or not over and over again.
Challenge
Write a program that will make the beak green if the B button is pressed, and pink if it is not being pressed.
CLICK HERE to see example code.
If Block
The if block from the gold Control menu is another block designed to work with Boolean data. It works like the if-else block from the previous step, but you may only specify what the program should do if the the Boolean value is ‘true’. Like the if-else block, the if block is usually used in a repeat forever loop.
Challenge
Write a program that will make the Finch play a musical note for 1 beat when the A button is pressed.
CLICK HERE to see example code.
Finch Orientation and Nested Ifs
The Finch orientation block returns true if your Finch is in the orientation selected, and false otherwise.

There are six orientations, as well as “Shake”, which returns true if you are shaking the Finch. You can change the orientation by tapping the word “Level” to open a drop-down menu.
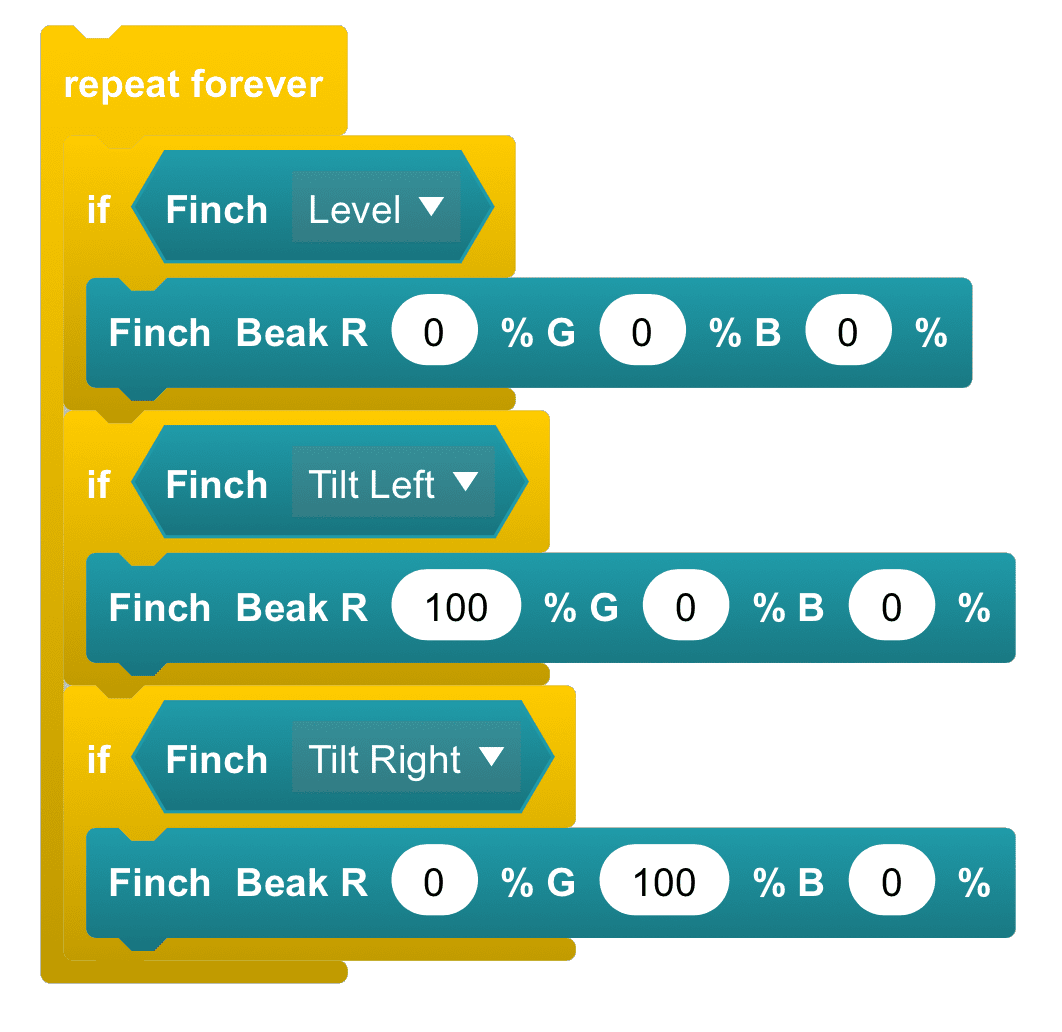
The Finch orientation block is often used with multiple nested if blocks in a repeat forever loop to select what should happen under different orientations. The following example shows how to use orientation to select the beak’s LED color.

Challenge
Write a program that will make your Finch play a different note for each of the Finch orientation block options. Try to tilt your Finch to play a song!
CLICK HERE to see example code.
Direct Control
Using the Light Sensor to Set the Beak LED
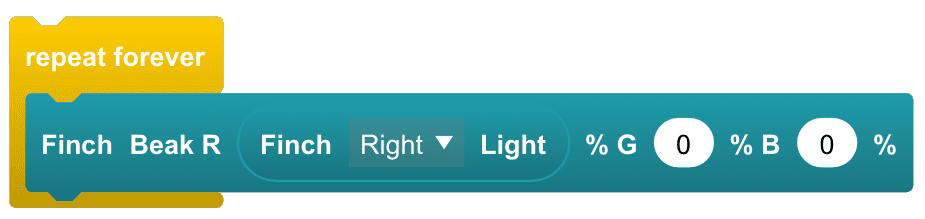
Like most sensors, the light sensor reports a number indicating the sensor reading. In the case of the light sensor, this reading will range from 0 (dark) to 100 (bright).
The Finch Beak block takes numbers from 0 to 100 for its red, green, and blue brightness inputs. Since the Finch Beak block and the light sensor use the same range, it is easy to set one or more of the LED colors to directly display the brightness of the left or right light sensor. For example, the code below sets the beak to show more or less red light based on the right light sensor:

Challenge
Control the red value of the beak LED with the right light sensor, and the blue value of the beak LED with the left light sensor. You will need a repeat forever loop from the gold Control menu, and you will need to nest the light sensor blocks inside the red and blue values of the Finch Beak block.
CLICK HERE to see example code.
Scaling Sensor Values with Math Blocks
Sometimes the range of a sensor and the range of an output do not align perfectly. In this case, we will need to use math blocks to scale the range of the sensor to the output. The math blocks are found in the green Operators menu.
For example, the accelerometer range along each axis is around -10 to +10, while the Finch Wheels block takes values from -100 to +100. If we wanted to use the accelerometer to directly control the speed of the wheels, without scaling the wheels would only go at speeds of -10 to 10%, which is very slow. Instead, we should use a green multiplication block and multiply the accelerometer value by 10, before nesting it into the Finch Wheels block.
Challenge
Control the speed of the Finch wheels by tilting the Finch along the X (wheel to wheel) axis. The more you tilt your Finch, the faster the wheels should spin. When you tilt your Finch the other way, the wheels should spin the opposite direction. In addition to the Finch Wheels and Finch Accelerometer blocks, you will need a repeat forever block and some multiplication blocks.
CLICK HERE to see example code.
Scaling Continued
Sometimes you may need to divide instead of multiply to scale a sensor’s range to an output’s. For example:
- The range of the distance sensor is 0-275cm.
- The range of the LEDs is 0% to 100% brightness.
- To make the range of the distance sensor match the range of the LEDs, you would need to divide the distance sensor value by 2.75.
Challenge
Make the beak LED dim as the Finch approaches an obstacle. In addition to the Finch Beak and Finch Distance sensor blocks, you will need a repeat forever block and some division blocks.
CLICK HERE to see example code.
Scaling one sensor to multiple outputs
Note: This section uses the compass, make sure you calibrate your compass if you have not done so previously.
You can also use additional math blocks to make the same sensor control different outputs differently. For example, suppose you would like the compass to fade the beak LED between green and blue based on the direction of the Finch. To do this, if the compass value is high, your program should cause one of the LED color brightness values to be high, and the other to be low.
- The range of the LEDs is 0%-100% brightness.
- The range of the compass is 0-360 degrees.
- Therefore, to make the range of the compass match the range of the LEDs we would need to divide it by 360/100, or 3.6.
- To set the green LED brightness to increase with the compass value, you would nest the compass block inside a division block, then nest that inside the LED brightness for green.
- To set the blue LED brightness to decrease with the compass value, you would nest compass block inside a division block, and then subtract this scaled value from 100, then nest that combination of blocks inside the LED brightness for blue.
Challenge
Fade your Finch’s beak LED from green to blue using your Finch’s compass. In addition to the Finch Beak and Finch Compass sensor blocks, you will need a repeat forever block and some division and subtraction blocks.
CLICK HERE to see example code.
Conditional Statements
Using Comparison Blocks with the Distance Sensor
In Boolean Data you learned to use sensors that were always true or false with if-else blocks to make decisions. You can also use sensors that return number values with if-else blocks, by using comparison blocks.
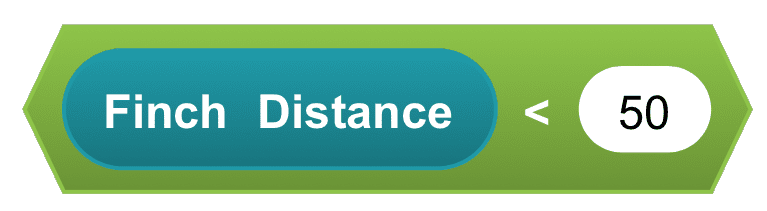
There are three comparison blocks, less than (0<0), greater than (0>0), and equals (0=0). These blocks return true if the comparison is true, and false if it is not.
To use comparison blocks with a sensor, you would put the sensor block in one of the number slots, and compare its value with a number you select, which is your threshold. In the example below, the threshold is 50, and the block will be true if the distance sensor is less than 50 and false otherwise:

To use the comparison block with an if-else block to make decisions, you would place the comparison block inside the if, and then wrap the if-else in a repeat forever loop to make sure the program continually checks if the condition is true:

Challenge
Move your Finch forward until it senses an obstacle less than 20 cm away, then stop.
CLICK HERE to see example code.
Using Comparison Blocks with the Line Sensor
Let’s try a similar example with the line following sensor. As a reminder, the line sensor value will be between 0 and 100, with higher numbers indicating a light surface and lower numbers indicating a dark surface or no surface at all.
To determine what threshold to use, use the code from the Sensor Overview module to display the sensor value, and then test the sensor over both light and dark surfaces.
Challenge
Move your Finch forward until it senses a line, then stop.
CLICK HERE to see example code.
If-Else Block with Multiple Output Blocks
So far you have used if-else statements with a single output block under ‘if’ and a single block under ‘else’. You can nest as many block in each space as you need, and this allows you to make more complicated behaviors.
Challenge
When your Finch senses an object closer than 20 cm to the distance sensor it should stop, back up, turn left, go forward 20 cm, turn right, and then continue moving forward until it sees another obstacle.
CLICK HERE to see example code.
Wait Until and Repeat Until
Two other blocks that you can use are the wait until and repeat until blocks. Each block has a space for a boolean block.
The wait until block pauses the program until the Boolean block inside it is true.
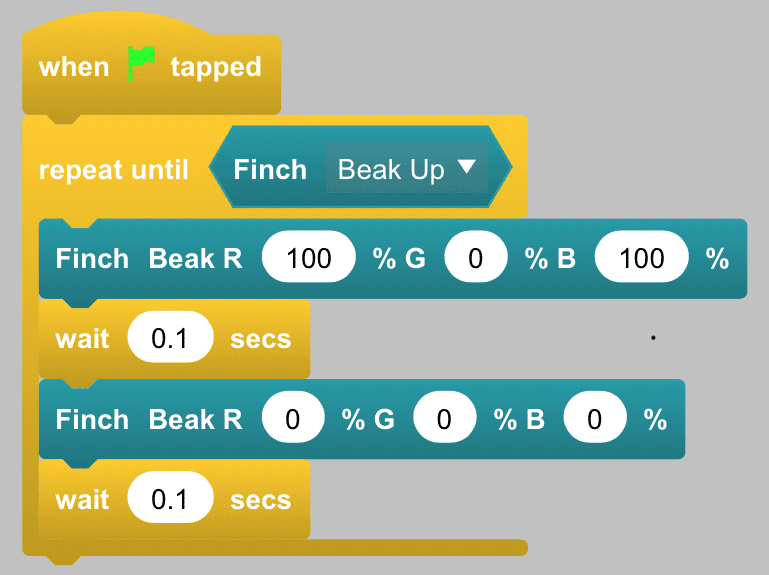
The repeat until block has a space for a Boolean block. This loop repeats the blocks inside it until the Boolean block is true. For example, this program makes the Finch blink its beak until the Finch’s beak points up:

Challenge
Modify your program from step 3 twice. In the first case, move forward at 10% and wait until the line sensor detects a line, then stop. In the second case, move forward at 10% speed and flash the tail LEDs on and off at 0.1 seconds until the sensor detects a line, then stop.
CLICK HERE for example code.
Encoders
The Encoder Blocks
The Robots menu contains two encoder blocks. The Finch Encoder block measures the number of wheel rotations that the wheel has moved since it was last reset. Before the Finch makes a movement that you want to measure, you need to use the Finch Reset Encoders block. This block sets both encoder values to zero.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-69.png))As an example, this code measures the number of rotations of the right wheel when the Finch moves forward for one second.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-70.png))Try out the code above. What happens when you set the wheel speeds to -75%?
Moving with Encoders
You can also make the Finch move until the right or left encoder reaches a particular value. To do this, you will need the wait until block on the Control menu.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-71.png))For example, this program resets the encoders and then moves the Finch forward until the left wheel has moved two rotations. Then the robot stops.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-72.png))Try out the program above. Then modify this program to make the robot move backward for two wheel rotations.
Click Here to see example code.
Converting Rotations to Distance
The diameter of a Finch wheel is 5 cm. To find the circumference, the distance around the wheel, you multiply this diameter by ????, which is approximately 3.14. This means that for one rotation, a Finch wheel moves about 15.7 cm.
To find how many rotations it will take to move a given distance, you can divide that distance (in centimeters) by 15.7. For example, it will take about 1.9 rotations for the Finch to move 30 cm.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/EncodersStep4-768x413.png))Write a program that uses the encoders to make the Finch move forward 50 cm. You are writing your own version of the code inside the Finch Move block!
Click Here to see example code.
Measuring Distance with Encoders
You can also use the encoders to make the Finch measure a distance. For example, this program measures how far the Finch has to travel to find an obstacle. At the beginning of the program, the encoders are reset. Then the Finch moves until an obstacle is less than 20 cm away. Finally, the robot stops and displays the number of rotations that the left wheel has traveled.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-76.png))Try out the program above, then modify this program to display the distance in centimeters that the robot has moved. Hint: You will need a math block from the Operators menu. Can you modify this program to measure the distance that the Finch has to travel to find a black line?
Click Here to see example code.
The example code shows the program measuring a distance to a black line.
Tablet Control
Tablet Shaken block
Much like the Finch Button and Finch Orientation blocks covered in Boolean Data, the Tablet Shaken block returns a Boolean value: it is true when you are shaking your tablet and false otherwise.
Challenge
Play a short song from the Finch’s buzzer when you shake the tablet. You will need the when block from the gold Control menu, as well as the Finch Play Note block.
CLICK HERE to see example code.
Multiplication and Tablet Accelerometer block
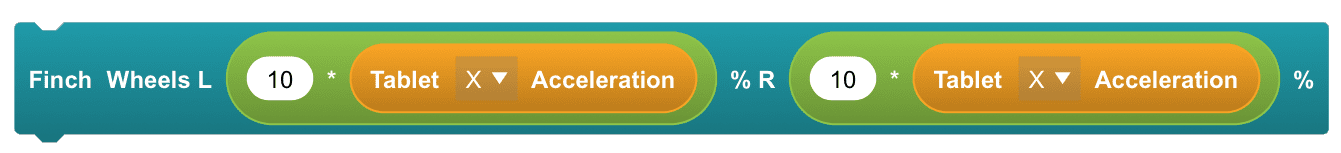
The tablet’s accelerometer works very much like the Finch’s accelerometer, and you can use it to directly control the wheels just as you did with the Finch accelerometer in Direct Control.
- The Tablet Acceleration block measures the acceleration of the tablet from -10 to +10 in three directions: x, y, and z.
- The speed of the Finch motors can range from -100% to 100%.
- To use the Tablet Acceleration block to control the speed of the Finch we need the range of the tablet accelerometer to match the range of the motors. Thus, we need to multiply the tablet acceleration range by 10.
- You can nest the Tablet Acceleration block inside a multiplication block, then nest that inside the Finch Wheels block:

Challenge
Control the speed of the Finch wheels by tilting your tablet. The more you tilt your tablet, the faster the wheels should spin. When you tilt your tablet the other way, the wheels should spin the opposite direction. Hint: Remember to use a repeat forever block!
CLICK HERE to see example code.
Control Structures & Line Tracking
Making a Line to Track
For this lesson, you will need large sheets of white paper and black electrical tape about 2 cm wide. Use the tape to make a black line on a white background. Avoid sharp turns; it is easier for the Finch to follow gradual curves.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/image1-7.png))Basic Line Tracking
To track a line, the Finch should turn right or left based on whether or not it detects the line. Let’s track the left side of the line with the left line sensor as the Finch moves clockwise around a loop. When the left line sensor is over the black line, the Finch should turn left. When the left line sensor is over the white surface, the Finch should turn right.
Notice that this sample code uses the Finch Wheels block to turn using only one wheel at a time. This means that both turns move the robot slightly forward. As the Finch repeats the if else block over and over, it will follow the line as it turns back and forth.
Note: As you run a BirdBlox program, the app relays commands over Bluetooth to the Finch. There is some delay in this process, and that means that you need to turn slowly to track the line.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0.png))Try out this code. You may need to adjust the line sensor threshold and the turning speed to track your line. The Display block will show you the line sensor value so that you can choose a good threshold. Remember, the Finch needs to turn slowly.
The Repeat Until Block
Your current code works if you want the Finch to keep tracking the line forever. But what if there is an obstacle in the Finch’s path? Then you don’t want to repeat the if-else forever. You only want to repeat it until you find an obstacle. In this case, you’ll want to use the repeat until block on the Control menu.
This loop repeats the blocks inside it until the Boolean block is true. For example, this program makes the Finch blink its beak until the Finch’s beak points up.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-1.png))CHALLENGE
Use a repeat until block to make the Finch track your line until it finds an obstacle. The Finch should stop when it finds an obstacle.
Click Here to see example code.
Logical Operators
As you build more complex programs, you will sometimes want to make decisions based on more than one sensor. For example, you might want to turn on the Finch beak and tail only if both light sensors detect that it is dark. To do this, you can use the logical operators on the Operators menu. These operators are Boolean blocks that contain spaces for other Boolean blocks.
The and block is true if both blocks inside it are true and false if either block inside it is false. The or block, on the other hand, is true if either block inside it is true. The or block is only false when both blocks inside it are false. The not block is the opposite of the block inside it. It is true when the block inside is false and false when the block inside is true.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2.png))As an example, this program starts with the beak and tail lights off and then waits until the values of both light sensors are below the threshold. Then it turns all of the Finch lights on.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-3-768x361.png))CHALLENGE
Modify your line tracking program to track the line until the Finch finds an obstacle or you place it in the Beak Up position.
Click Here to see example code.
Creating Complex Behaviors
By using logical operators and all of the control structures that you have learned, you can create complex behaviors for the Finch. You can also use multiple control structures and nest blocks inside one another to get the behaviors you want. For example, what do you think this code will do? Think carefully and make a prediction, and then try it out!
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-4.png))CHALLENGE
Turning left or right based on a single line sensor is the simplest version of a line tracking algorithm, but there are many variations. Write a program to implement the alternate line tracking algorithm described below. Which works better for your path?
- If the left line sensor is over white and the right is over black, turn right.
- If the right line sensor is over white and the left is over black, turn left.
- If both line sensors are over the same color, move forward in a straight line.
- For an extra challenge, modify your program to make the robot automatically restart tracking the line when you remove the obstacle!
Click Here to see example code.
Randomness
In previous modules, you have used control structures to make your Finch behave differently in different situations. In this module, you will learn to generate random numbers and use them in your Finch programs to create interesting and sometimes unexpected behaviors for your Finch. For example, you can use random numbers to set the Finch’s beak and tail lights to random colors.
Using the Pick Random Block
The pick random block is on the Operators menu in BirdBlox. This block randomly chooses a number between the two limits given. For example, this block generates a number between 1 and 100. Each time you tap the block, it will give you a different number.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-5.png))You can use the pick random block anywhere that you would use a number in your program. For example, this program sets the speed of each wheel to a random number every two seconds. Notice that each wheel gets a different random number, so the Finch will mostly turn but sometimes move straight.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/unnamed.png))CHALLENGE
Use the pick random block to set the Finch’s beak and tail to different random colors.
Click Here to see example code.
Using Randomness in Control Structures
You can also use a random number within a control structure. For example, this program will make the Finch beep a random number of times from 1 to 5.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-6.png))CHALLENGE
Make the Finch play a random number song! The Finch should play a random number of notes, and each note in the sound should be random. For an extra challenge, make each note last a random number of beats from 0.1 to 1 (you will need a math block from the Operators menu).
Click Here to see example code.
Variables
In this module, you will learn to use variables. A variable is a name that represents a value. Variables enable your Finch programs to save values and use them later.
For example, in the last module, you set the Finch’s wheels to two random speeds. If you want to set them to the same random speed, then you need to save one random number and then use it to set the speeds of both wheels. You can do this with variables.
Creating a Variable
To create a variable in BirdBlox, go to the Variables menu and then click Create Variable
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-9-768x432.png))Give your variable a name. You should choose a name that describes what your variable is. In this case, let’s name our variable randomSpeed.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-11-768x432.png))Notice that the Variables menu changes once you have created a variable. You will see a block for your variable, a set block, and a change block.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-12-768x432.png))Assigning a Value to a Variable
You can use the set block to assign a value to your variable. If you have multiple variables, use the drop-down menu to select the one you want to set. In this example, the loop sets the variable randomSpeed equal to a random number between -100 and 100. It resets the value of the variable every two seconds.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-13-768x343.png))To use the variable, drag the block with the variable name into your program. You can use randomSpeed anywhere you would use another number block in BirdBlox. For example, you can use it to set the speeds of both Finch motors. You can also use the Display block to see the value of the variable on the screen. Notice that in this program, only the set block changes the value of randomSpeed. The randomSpeed block just fetches this number and uses it within the Display and Finch Wheels blocks. That means you can be sure that both wheels will have the same speed.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/unnamed-2.png))CHALLENGE
Create three variables named red, green, and blue. Use these variables to set the color of the Finch’s beak and tail to the same random color. The color of the beak and tail should change once per second.
Click Here to see example code.
Changing a Variable
You can use the change block to modify the existing value of a variable. For example, this program sets blue to 0 at the top of the program and then adds 1 to blue each time through the loop. What will the value of blue be at the end?
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/unnamed-3.png))You can use a loop like this to gradually change the value of a Finch output. For example, you can use blue to gradually increase the brightness of the Finch beak. You can even use a math block from the Operators menu to make the R value for the Finch beak go from 100 to 0 as the B value changes from 0 to 100. What do you think will happen when you run this code?
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-15.png))CHALLENGE
Modify the code above by adding another repeat block below the existing one. Use this repeat block to gradually change the value of blue from 100 back to 0.
Click Here to see example code.
When to Use a Variable
Any time you need to use the same value more than once in a program, you can use a variable. Variables are also helpful if you may need to change a value later. For example, this program has two loops that use a threshold for the light sensor. One controls the Finch beak, and one controls the Finch buzzer. Depending on the amount of light in the room, you may have to adjust the value of the threshold in the future. This is a great opportunity to use a variable! Notice that we only set the value of the threshold variable once, at the very beginning of the program. If we need to change the threshold in the future, we will only need to change it in one place.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-16-768x339.png))CHALLENGE
Write a program that does the following:
- The Finch should move forward until it is 10 cm from the wall.
- Then the Finch should back up until it is 30 cm from the wall.
- Then the Finch should move forward until it is 20 cm from the wall.
- All of these movements should be made using a variable named distanceThreshold that is equal to 10 cm. Your program cannot contain the numbers 20 or 30. Hint: You need to use a multiplication block!
What will your program do when you change distanceThreshold to 20?
Click Here to see example code.
Lists
In the last topic, you learned to use variables. The Variables menu in BirdBlox also contains a button to create a list. While a variable only holds a single value, a list can hold many values. You can use a list to store data that your program needs, or you can use a list to record data with the Finch sensors. For example, you can use a list to record Finch light sensor readings over time.
Creating a List
On the Variables menu, tap the Create List button. Name your list noteList and tap OK.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-19-768x432.png))At first, the list that you create is empty, so start by adding some values. You can use the add block to add a value to the end of the list. For example, this code will add 60 to the list and then display the list on the tablet screen.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-20.png))Use this script to add 5-10 different values to the list. All the values should be between 32 and 135.
Accessing Items in a List
Once you have values in your list, you can use them within your program. To access a value within the list, use the item block. For example, when you tap this block, it will show the first item in the list.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-21.png))Declare a variable named count. You will use this variable to access each value in your list.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-22.png))What block on the Variables menu can you use to find the number of items in your list?
Using Data in a List
To access the data within a list, you can use a loop and your count variable. Consider this example code. At the beginning of the program, count is set equal to 1. Then the program uses a repeat until block to move through all the items in the list. Each time through the loop, the program displays an item of the loop and then increases the value of count. When count becomes larger than the number of items in the list, the loop ends.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/unnamed-5.png))CHALLENGE
Modify the loop above to make the Finch play a note for each item in the list. Now you can use a list to store a song for your Finch!
Click Here to see example code.
Storing Finch Data in a List
You can add measurements from the Finch sensors to a list to store them. For instance, this loop adds ten light measurements, one per second, to a list named lightList. Then it displays the list on the screen.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-23.png))CHALLENGE
Try out the code above, and then add a loop that moves through the list and uses each of the light measurements to set the brightness of the Finch tail lights. For example, if the list contains the numbers 22, 50, etc., then the brightness of the tail lights should be 22 for one second, then 50 for one second, and so on. Note: If you need to delete all the items from your list, use the delete block and select “all.”
Click Here to see example code.
Timers
You can use a timer in BirdBlox to measure how long something takes to happen or to make the Finch repeat a set of actions for a certain amount of time. For example, you can program the Finch to move around randomly searching for an obstacle but stop the program if it doesn’t find anything within 15 seconds.
The Timer Block
You can find the timer block on the Tablet menu. This block measures the amount of time in seconds that has passed since the timer was reset. To use the timer block in BirdBlox, you should always first use the reset timer block.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-38.png))As an example, this program measures the time that it takes the user to place the Finch in the Beak Up position. First, the program resets the timer and tells the user what to do. Then it waits until the Finch is in the Beak Up position. After the Finch is placed in that position, the program tells the user the value of the timer, which is the amount of time between the beginning of the program and the Finch being placed Beak Up. The join block is used to combine pieces of information to display them on the screen; you can find it on the Operators menu.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-39.png))CHALLENGE
Write a program that makes the Finch move forward until it finds a line. The program should display how long it takes the robot to find the line.
Click Here to see example code.
Loops with Timers
You can also use the timer to make the robot repeat a set of actions for a certain amount of time. For example, this program will make the Finch blink its beak for 5 seconds. When the value of the timer is more than 5 seconds, the loop stops.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-41.png))CHALLENGE
Modify this code to make the Finch blink its beak for 15 seconds or until it sees an obstacle, whichever happens first. Then, have the program report to the user whether or not the robot has seen an obstacle.
Click Here to see example code.
Variable with Timers
You can even combine timers with what you have learned about variables. For example, suppose you want the robot to move randomly for 15 seconds, and you want to change the random wheel speeds every second. You can do this with a variable and a timer using the code shown below. The program starts by setting the variable n equal to 1 and resetting the timer. Then a loop repeats until the value of the timer is more than 15 seconds. The action that is repeated inside the loop is to set the speeds of the wheels to random values every second. If the value of the timer is greater than n = 1, it sets the wheel speeds and increases the value of n to 2. If the value of the timer is greater than n = 2, it sets the wheel speeds and increases the value of n to 3. This process continues until the value of the timer is greater than 15 and the loop ends.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-43.png))CHALLENGE
Try out the code above and make sure you understand what is happening. Then modify this code so that the Finch moves randomly until either it finds an obstacle or the timer reaches 15 seconds. If the Finch finds an obstacle within the allotted time, it should celebrate by turning its tail green and beeping happily. If it does not find an obstacle within 15 seconds, it should turn its tail red and make a low, mournful beep.
Click Here to see example code.
Modularity
As you write more advanced programs, your code gets longer, and it is harder to see what is going on. You can make your code easier to understand by breaking it down into pieces; this is called modularity in programming. In addition, some of these pieces can be reused for future projects. For example, you can create a block of code that draws a polygon and then use it within your program to draw a bunch of different polygons. This is more modular than writing a new loop for every polygon.
Two New Control Blocks
In BirdBlox, you can make your program more modular using two Control blocks, the broadcast and wait block and the when I receive block. These blocks work together in a program. The broadcast and wait block sends out a message. The when I receive block listens for a message and then does something when it receives that message.
Start by tapping the when I receive block and then tap new to create a new message. Name your message “Draw Square.”
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-46.png))Below the when I receive block, add a loop to move the Finch in a square. Then select “Draw Square” in the broadcast and wait block. Now, when you tap on the broadcast and wait block, the Finch will move in a square.
You may notice that there is a broadcast block in BirdBlox in addition to broadcast and wait. The broadcast block sends its message and then immediately moves on to the next block. The broadcast and wait block, on the other hand, sends its message and then waits until the corresponding when I receive script ends before it moves on to the next block. This is usually what we want when working with the Finch, because the Finch will need time to finish moving before it is ready for another message.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-47-768x240.png))CHALLENGE
Use the broadcast and wait block to draw multiple squares. Move or turn the Finch a little bit before drawing each new square. What interesting patterns can you create?
Click Here to see example code.
Creating More Modules
You can create additional modules by using more when I receive blocks and more messages!
CHALLENGE
Use a when I receive block to make the Finch move in a circle when it receives the message “Draw Circle.” Then draw multiple circles with the broadcast and wait block. What interesting patterns can you make with both squares and circles?
Click Here to see example code.
Using Variables
You can use variables to change the behavior of your modules. For example, you can modify the “Draw Square” code to use a variable to determine the side length of the square. You can set this variable before broadcasting “Draw Square” to change the size of the square. For example, the loop on the right will draw five squares with random sizes.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-50-768x209.png))CHALLENGE
Use a when I receive block to make the Finch move in a polygon when it receives the message “Draw Polygon.” Use a variable to set the number of sides of the polygon. To draw a polygon, the Finch has to turn a total of 360°, so you can divide 360° by the number of sides to find the number of degrees for each turn. What interesting patterns can you make with your polygons?
Click Here to see example code.


