LEDs
Setup
Slide the micro:bit into the Finch tail. Make sure your micro:bit is facing the correct direction, with the A and B buttons facing up and the five holes towards the bottom. Push the micro:bit into place. The five holes will be partially covered when the micro:bit is correctly in place.
To use your Finch wirelessly, you will need to put the micro:bit into Bluetooth Mode. Connect the micro:bit to a computer with the USB cable.
Optional step: If your micro:bit is already flashing 3 or 10 characters when powered on, you can skip this step. Unplug the USB cable and proceed to the next step.
Download Hex File
The micro:bit will appear as an external device on your computer. Download the .hex file and drag it onto the micro:bit.
Once you’ve put the .hex file onto your micro:bit, your micro:bit should start to flash ten characters on its display. You will only need to complete this step once for each Finch – as long as your device is flashing its initials, you are ready to connect via Bluetooth.
You can now unplug the USB cable from the micro:bit. You won’t need the cable any longer because you will be using Bluetooth to connect to the Finch Robot.
When turning the Finch on or off, the tail LEDs flash the battery charge level:
- 4 GREEN LEDs = Full charge
- 3 GREEN LEDs = Partial charge
- 2 YELLOW LEDs = Recharging Recommended
- 1 RED LED = Recharge now
If the battery is very low, all tail LEDs will quickly blink RED 5 times, once per minute, until you plug the Finch in for charging.
To turn off the Finch after you are done using it, hold down the power button until the beak turns red. The Finch will show its battery status using the tail LEDs.
The Finch will also turn itself off to save battery power if it is inactive for 10 minutes without connecting to Bluetooth, or for 20 minutes while connected to Bluetooth.
Now you have two choices. Option 2 (Chrome browser) is our preferred setup!
- Option 1 is to download and install the BlueBird Connector. This option has a more intuitive interface for connecting to the Finch, but it only works on Windows and Mac computers. This option is shown on steps 9-12.
- Option 2 is to program the robot in the Chrome browser through snap.birdbraintechnologies.com. This website is compatible with Chromebooks as well as Mac/Windows/Linux computers. Use this option if you cannot install software on your devices. This option starts on step 13.
Note: Programs written in Snap! using the BlueBird Connector for Mac/Windows cannot be run on snap.birdbraintechnologies.com, and vice versa. Use this converter if you need to move a program from one platform to the other.
Using BlueBird Connector
Open the BlueBird Connector and check that the bluetooth symbol has a green check beside it.
You may see one robot or many, depending on how many are nearby. Click on the name of the robot that matches the initials on your device. The initials are the three letters that flash before the # symbol.
You will hear a sound as your Finch connects, and the initials will stop flashing on the micro:bit. The name of your robot should appear under Connected.
Click the orange Snap button in the BlueBird Connector. Snap! will open with the Finch blocks loaded.
Note: The BlueBird Connector must remain open in the background the entire time that you are working with the Finch. If your Finch disconnects, the app will notify you, and the Finch will begin flashing its initials again. If this happens, return to the BlueBird Connector and reconnect it.
Using BlueBird Connector
You are ready to begin programming! In the following tutorials you’ll learn how to control your Finch’s outputs, read its sensors, and create robot algorithms.
Download a description of all of the Finch Snap! Blocks here. This will serve as a useful reference sheet while you work through the tutorials.
Using snap.birdbraintechnologies.com
Using snap.birdbraintechnologies.com
Click Find Robots. You will see a list of devices that start with FN (Finch), BB (Hummingbird), or MB (micro:bit). You may see one robot or many, depending on how many are nearby. If you have downloaded the most recent BirdBrain firmware(from step 3) then your micro:bit will flash a code starting with #FN and ending in 5 numbers and letters. Look for this code in the connection menu and connect to this device. You can also use masking tape to label your Finch with its device name for quicker identification in the future.
You will hear a sound as the Finch connects, and the initials will stop flashing on the micro:bit. Once you have connected to a Finch, the name of your robot will appear on the screen, and Snap! will load automatically.
Using snap.birdbraintechnologies.com
You are ready to begin programming! In the following tutorials you’ll learn how to control your Finch’s outputs, read its sensors, and create robot algorithms.
Download a description of all of the Finch Snap! Blocks here. This will serve as a useful reference sheet while you work through the tutorials.
Saving Files
Introduction
It is important to save your work frequently in Snap!. Snap! does not save automatically. This module will cover two different ways of saving your work. First, you can export your work and save it to your computer or a USB drive. If you have internet access, you can also save your work online using a Snap! cloud account.
Note: Programs written in Snap! using the BlueBird Connector for Mac/Windows cannot be run on a Chromebook, and vice versa. If you need to convert a saved program from one platform to another, you can use this online converter.
Exporting a Snap! Program
You can save your work by exporting your Snap! File and saving it to your computer, cloud storage, or a USB drive.
Go to File and then Export project.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-62-1.png))Depending on your browser settings, the program will either be downloaded directly to your Downloads folder, or you will be asked where you want to save it. If the program is downloaded automatically, it is named FinchSingleDeviceStarterProject.xml. You can find this file in your downloads folder and rename it or move it as needed. You should leave the .xml extension in the file name.
Important Note: You must export a new version of your file every time you want to save it!
Saving to a Snap! Cloud Account
If you have internet access, you can save your work in Snap! by using a cloud account. Ciick the Cloud button and then Log in to sign in to your account. You may need to set up an account if you do not already have one.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-64-1.png))Once you are logged in, choose Save As on the File menu.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-65-1.png))Give your program a descriptive name and make sure to select the Cloud option. Then click Save.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-66-1.png))Important Note: Make sure to save your work frequently by going to File and then Save!
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-67-1.png))Loading from a Snap! Cloud Account
To open a file you saved previously, first log in to your Snap! cloud account. Then go to File and then Open.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-68-1.png))Select your file in the window that pops up. Be sure to select the Cloud option.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-69-1.png))Finch Move Block
The Finch Move block is used to control your Finch’s forward or backward movement.
- Use the drop down arrow to select “Forward” or “Backward.”
- Set the distance your Finch will travel by typing a number into the ___ cm space. (Finch distance is measured in centimeters.)
- Set the speed your Finch will move (0%-100%) in the __% space.
- The marks on the side of the wheels allow you to see wheel rotation for yourself.
Finch Turn Block
The Finch Turn block is used to control the angle and speed of your Finch’s turn.
- Use the drop down arrow to select “Right” or “Left.”
- Set the angle your Finch will turn (0-180) by typing a number into the __ degrees space.
- Set the speed your Finch will move (0%-100%) in the __% space.
Combining Finch Move and Finch Turn Blocks
Using the Finch Move and Finch Turn blocks!
Challenge
Create a program (a series of sequenced steps) to move your Finch in a small square.
CLICK HERE to see example code.
Repeat Loops
Repeat loops are helpful when using the Finch Move and Finch Turn blocks.
- A forever loop will repeat the commands inside of it until the red stop button is pressed.
- A repeat (10) loop will repeat the commands inside of it a specific number of times. Set the number of times to repeat the blocks by clicking the number 10 and changing it.
- Repeat blocks can be found in the gold Control blocks menu
- Drag the blocks you wish to repeat into the grey space of the repeat loop.
Challenge
Use a numbered repeat loop and exactly one Finch Move and one Finch Turn block to move your Finch once in a small square.
CLICK HERE to see example code.
Controlling Wheels
Finch Wheels Block
The Finch Wheels block is used to control the speed of the two wheels independently. This block only sets the speed of your Finch’s wheels, unlike the Finch Move and Finch Turn blocks, which also set distance.
- Set the speed of the left wheel by clicking the number space after ‘L’ and setting it to -100 to 100, and then set the right wheel by clicking the number space after ‘R’.
- Negative numbers will move your Finch’s wheels backward.
- The wheels will stay at the speed you set until you send another Finch Wheels command, or until you use Finch Move, Finch Turn, Finch Stop, or the red Stop button.
Finch Stop and Wait Blocks
The Finch Stop block will stop both wheels. A wait block is useful when using the Finch Wheels and Finch Stop blocks.
- Find the wait block in the gold Control blocks menu.
- A wait block tells the program how long to pause before proceeding to the next block.
- Set the number of seconds to wait by clicking the number 1 in the block’s number space. You can use decimals to wait for fractions of a second.
Challenge
Using one Finch Wheels, one Finch Stop, and one wait block, program your Finch to move in a complete circle, keeping one wheel stationary, then stop.
CLICK HERE to see example code.
Drawing Circles and Arcs
Use Finch Wheels to test different kinds of turns:
- Turn your Finch in place by setting one wheel to a positive number, and the other wheel to its negative opposite (Ex: 30% and -30%.)
- Turn in a small arc by setting one wheel value to positive and keeping the other wheel stationary.
- Turn in a wider arc by setting both wheels positive, with a small difference in the two wheel speeds.
Challenge
Create a program to move your Finch in a small circle, then stop, then a large circle, then stop.
CLICK HERE to see example code.
Pen Mount & Plastic Brick Adapter
Insert a writing tool into the top of your Finch. We highly recommend using a brush tip marker with the Finch. These markers work well. If you use a marker with a harder tip, the friction of the marker may make your drawing less accurate.
Adjust the writing tool so that both of your Finch’s wheels touch the ground and the writing tool drags lightly on your drawing surface.
Draw your favorite shape.
Finch Beak LED Block
The Finch Beak block is used to control the full color LED in the Finch’s beak.
- A full color LED is 1 bulb with 3 color components: red, green, and blue. When combined, these 3 colors can make any color.
- Set the brightness (0%-100%) for each color (red, green, and blue).
- To turn the LED off set all values to 0%.
Challenge
Write a program to change the beak from red to green to blue with a 1 second wait in between. Reminder: you can find the wait block in the yellow Control menu.
CLICK HERE to see example code.
Mixing Colors
You can mix colors by combining different values for red, green, and blue.
- To make white light, set all three color values to 100%.
- Make other colors by changing the relative values of the colors.
Challenge
Update your program from the previous step to make your Finch’s beak pink, turquoise, and yellow.
CLICK HERE to see example code.
Finch Tail LEDs Block
The Finch Tail block is used to control the 4 full color LEDs in the Finch’s tail.
- You can choose which of the 4 LEDs to control by using the drop down arrow (1, 2, 3, 4, or all).
- You can set the brightness (0%-100%) of each color (red, green, and blue).
Challenge
Write a program to make part of a rainbow with your Finch’s tail LEDs.
Hint: To light all tail LEDs at the same time with different colors, use 4 Finch Tail blocks snapped together, each representing one of the tail LEDs.
CLICK HERE to see example code.
Running Multiple Scripts Simultaneously
The when green flag clicked block is an event block in the Control menu. An event block is a block that gets triggered when something happens – in this case, when you click the green flag in the top right of the screen.
Using two or more when green flag clicked blocks, you can start and run multiple scripts simultaneously in Snap!. This is called parallel programming.
Challenge
Write two programs in the same file, one for the beak LED and one for the tail LEDs. Both programs should be started using the when green flag clicked block. Program one should flash the LED in the beak different colors, and program two should flash the LEDs in the tail.
Hint: You will need the forever and the wait blocks from the Control menu.
CLICK HERE to see example code.
LED Screen
Finch Display Block
The micro:bit display block controls which LEDs on the micro:bit’s 5×5 LED screen are on.
- Each hexagon represents an LED.
- Click the individual hexagons to turn the corresponding LED on or off.
Challenge
Draw 2 different heart shapes. Use wait and forever blocks from the Control menu to animate a beating heart by switching between the heart shapes.
CLICK HERE to see example code.
Finch Print Block
The micro:bit Print block prints letters on the LED screen.
- Click in the white space with the word “Hello” to type a message.
- The LED screen will match letter case (upper and lower) and can print numbers.
Challenge
Write a program to display an image followed by a message. You may need a wait block from the Control menu between the two blocks
CLICK HERE to see example code.
Buzzer & Sound
Finch Play Note Block
The Finch play note block is used to control the buzzer inside of your Finch.
- The range of notes is from 32-135. These numbers correspond to MIDI keyboard notes.
- The beat represents how long the note will play for.
- There is a separate play note block in the pink Sound menu. That block is used to play notes from the tablet speakers.
When Green Flag Clicked Block
The when green flag clicked block is an event. An event is an action that can be recognized by the computer (tablet), like clicking the green flag icon.
- The green flag icon is located in the top right of the Snap! display screen.
- The shape of this block indicates that it must be placed on the top of a group of blocks.
Challenge
Program your Finch to play a few short and a few long notes, initiated by the green flag.
CLICK HERE to see example code.
Set Tempo Block
The set tempo block in the Sound menu will increase or decrease the duration of each beat.
- The tempo is the speed of a song. It is measured in beats per minute (bpm)
- 60 bpm causes each beat to last 1 second.
- Change the tempo by clicking the number 60 and typing a new tempo. Make sure to either click the block or place it on top of your previous song to hear the difference in tempo.
Challenge
Write a program with three notes each lasting 1/2 of a second.
CLICK HERE to see example code.
Rest For Block
The rest for block in the Sound menu causes there to be a silence, called a rest.
Click the number space to change the rest from 0.2 beats to an alternative. You can use a decimal to rest for a fraction of a beat.
With notes, beats, and rests, you can now program your Finch to play any song at any tempo! It will probably take you a few tries to get your song to sound right. The process of finding and correcting errors is called “debugging.”
Challenge
Program your Finch to play a simple children’s song you know. (Examples: Hot Crossed Buns, Mary Had a Little Lamb, etc)
CLICK HERE to see example code.
The Play Sound Block
The play sound block in the Sound menu will play sounds through the computer itself, rather than through the Finch.
The play sound block allows you to use the drop down menu to select from a variety of sounds that you can record or add to the project.
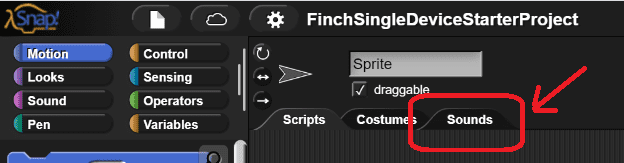
To import a sound or record one, select the Sounds menu:

To import a sound, simply drag a sound file from your computer into the Sounds area.
To record a sound, click the red circle in the Sounds area. If you have trouble recording a sound in Snap!, you can use an online recorder such as this one, and then download the file and drag it into the Sounds area.
Once you have imported or recorded a sound, it will show up in the Sounds area. To use it in your program, click on Scripts and then use the play sound block. The dropdown menu will now allow you to select the sounds you imported or recorded.
Challenge
Record yourself singing a song. Program your Finch to “sing along” to your recording using the Finch play note block. Program your Finch to dance to the song as well!
CLICK HERE to see example code.
The Speak Block
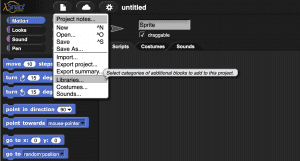
Snap! also includes blocks to enable the computer to speak text aloud through the speakers. To load these blocks, go to File/Libraries….

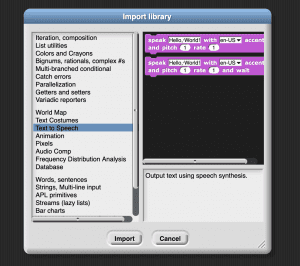
In the pop-up that appears, select Text to Speech and then click Import.

Two speak blocks will appear on the Sound menu. The top speak block starts speaking and moves immediately to the next line in the program, while the speak and wait block pauses the program until all the text has been spoken.
To use a speak block, enter the text you want the computer to say.
- If you enter text in a language other than English, you will need to choose a different accent.
- The pitch parameter changes the sound of the voice that speaks the text.
- The rate parameter changes the speed of the voice that speaks the text.
Using Multiple Finches
Introduction
You can connect up to three Finches to Snap!. This means that you can write programs that control multiple Finches!
If you have saved a program for a single Finch and you would like to extend it to use multiple Finches, you can use this online converter.
Connecting Two Finches (Windows/Mac)
On a Windows or Mac computer, the BlueBird Connector will show all the Finches that are available. To connect two Finches, just click on both of them.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-81-768x323.png))Both Finches should show up in the Connected section. One will be labeled with an ‘A’ and one with a ‘B.’ Click the Snap! button to open a Snap! project in a new browser tab that can use multiple Finches.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-82-768x617.png))Connecting Two Finches (Chromebook)
Connecting to a second robot on a Chromebook will load a new Snap! project over top of your existing project. Make sure to save your work if you were working with a single Finch before adding a second robot. To connect a second robot to your Chromebook, click the expand button.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/newfinchmulti-768x464.png))Click Find Robots and select the second Finch.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/finchmulti2-768x298.png))Both Finches should show up as connected. One will be labeled with an ‘A’ and one with a ‘B.’ A Snap! project that can use multiple Finches will automatically be loaded.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/finchmulti3-768x387.png))Programming Two Finches
When you connect two Finches and open a new Snap! project, you will notice that the Finch blocks are a little different. Each block has a new drop-down where you can select Finch A or Finch B. This drop-down tells Snap! which Finch to use for that block.
If you do not see these drop-downs, it means that you did not connect multiple robots before opening Snap!. You must do that to create a project that uses two or more Finches.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-83.png))As an example, this program will move Finch A forward first and then move Finch B.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-84.png))Write a program that first moves Finch A in a square and then moves Finch B in a circle. Refer back to the Moving & Turning and Controlling Wheels tutorials if you need to remember how to make a square or circle.
Click Here to see example code.
Moving Finches Together
Sometimes you may want your Finches to execute the same movements at the same time. For example, suppose you want the Finches to dance together! You can easily do this by duplicating a script in Snap!.
Start by writing a program for the first Finch. For example, this program turns Finch A to the right and then to the left.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-86.png))Then right-click on the when key pressed block. Select duplicate in the pop-up that appears.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-87.png))This will create a copy of the whole program. Then, select Finch B for each block in the second program. Now your Finches will move together when you press the space key!
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-88.png))Make your Finches dance together! You may notice that your Finches don’t move at exactly the same time. This is because the bluetooth connection between the computer and the Finch can delay one robot a little bit.
Sensor Overview
Finch Distance Sensor and say Block
An input is something which gathers data. Different sensors gather different types of data. We’ll talk more about what these types of data are in the following topics. To display what data each sensor is gathering, place a sensor block from the Finch menu inside a say block from the Looks menu, and wrap it all in a forever loop. The say block will display the sensor data as a word bubble coming from the sprite (arrow) on the right side of the screen.
- The distance sensor is located beneath your Finch’s beak.
- The distance sensor measures the distance between itself and an object placed in front of it. (FYI: This distance sensor is ultrasonic, meaning it detects sound waves, sort of like a bat or dolphin using sonar!)
- The range of a sensor means the minimum and maximum numbers it can read. The range of the distance sensor is 0 to 275 cm. The reading will be more accurate for larger and closer objects.
Finch Light Sensor
The light sensors are located on the top of your Finch’s head, on either side of center.
- The light sensors measure the amount of light that reaches the sensor through your Finch’s shell.
- The range of the light sensor is 0%-100% brightness.
- Use the drop down menu to select right or left light sensor.
Finch Line Sensor
The line following sensors are located on the bottom of your Finch’s body, on either side of the power button.
- The line sensors emit infrared light, and then detect how much bounces back. Some surfaces, like black tape, absorb infrared light. White paper and many other surfaces reflect infrared. You can use this to tell if your left or right line sensor is over a white or dark surface.
- The range of the line following sensors is 0 – 100, with 100 meaning that nearly all light is being reflected back to the sensor (white paper), and low numbers (0 to 50) indicating very little light is reflecting back to the sensor (black tape).
- Use the drop down menu to select the right or left line following sensor.
- To create a line, we recommend using black electrical tape, black paper, or black marker, at least 2 cm (3/4 inches) thick. Also, be sure to avoid sharp corners when making your line.
- The line tracking module in Going Further will dive deeper into how to use these sensors to follow lines.
Finch Buttons
The Finch has two buttons, located in the micro:bit in the Finch’s tail. They are labelled ‘A’ and ‘B’.
- The micro:bit Button block returns true if a button is being pressed and false if it is not. You will learn more about values that can only be true or false in the next section, Boolean Data.
- Use the drop down menu to select button A or B.
If your Finch contains a micro:bit V2, the gold micro:bit logo is also a button. It returns true if you are touching it and false if you are not. This sensor is a third drop-down option in the micro:bit Button block.
Finch Accelerometer
The accelerometer sensor is located in the micro:bit in the Finch’s tail. It detects acceleration along 3 axes. The X axis goes from wheel to wheel, the Y axis goes from beak to tail, and the Z axis goes from top to bottom. One type of acceleration we experience on Earth is gravity, and this can be used to measure the orientation of the Finch. For example, when the Finch is resting on a flat surface the X and Y accelerometers will read near 0, while gravity will pull down Z at a value of -10 meters per second squared. When the Finch’s beak is pointed at the floor, X and Z will measure 0, while Y will measure -10.
- The range of the accelerometer for each axis is -30 to +30. You can get numbers above 10 or below -10 by shaking the Finch. The values are measured in meters per second squared.
- Although the micro:bit mounts onto the Finch at an angle, we have recalibrated the accelerometer to read the Finch’s position, rather than the micro:bit itself.
Finch Compass
The compass is located in the micro:bit in Finch’s tail. It is a magnetometer typically used to measure the location of the Finch with respect to Earth’s magnetic field.
- The compass detects the direction your Finch’s beak is pointing.
- The range of the compass is 0-360 degrees. North is indicated by a reading of 0, East is 90, South is 180, and West is 270.
- The compass must be calibrated before it can be used. To calibrate the compass, click the purple compass icon between the Finch battery indicator and the disconnect button. When prompted by the calibration video, tilt your Finch every direction in the air. If successfully calibrated, a check mark will appear on both the LED screen and on the video.

micro:bit V2 Sound Sensor
If your Finch contains a micro:bit V2, it can also detect sound using a sensor in the micro:bit. The micro:bit sound sensor can detect a noise like a clap.
- The range of this sensor is 0-100.
- The sound sensor is the default option in the micro:bit V2 Sound/Temperature block.
If you do not have a micro:bit V2, the micro:bit V2 Sound/Temperature block will report “micro:bit V2 required” when you try to use it.
micro:bit V2 Temperature Sensor
If your Finch contains a micro:bit V2, it can also detect temperature using a sensor in the micro:bit. The micro:bit temperature sensor measures the temperature of the air surrounding the Finch.
- The temperature sensor returns a value in degrees Celsius.
- The temperature sensor is a drop-down option in the micro:bit Sound/Temperature block.
If you do not have a micro:bit V2, the micro:bit V2 Sound/Temperature block will report “micro:bit V2 required” when you try to use it.
Boolean Data
In this section, you will learn to use the blocks for the micro:bit buttons and Finch orientation. These blocks have Boolean values, or values that can only be true or false. Examples:
- A micro:bit button is either pressed (true) or not pressed (false).
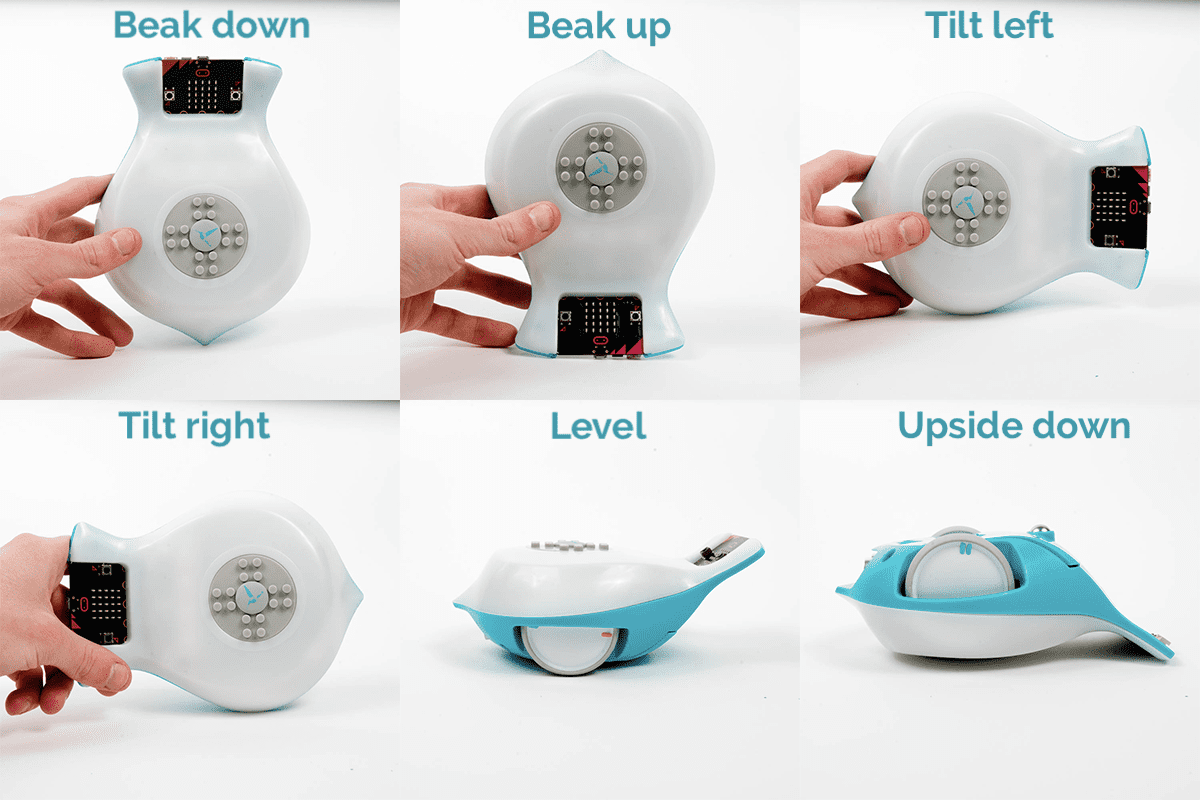
- The Finch is either level, or not.
Boolean blocks are hexagonal in shape.
When __ Key Pressed Block
Some Control blocks are designed to work with events that are only true or false, like the when __ key pressed block, located in the gold Control menu.
- The when __ key pressed block is an event block, like the when green flag clicked block.
- The when __ key pressed block fits on top of a group of blocks.
- Once it’s dragged out, this block is always active and waiting for you to trigger it with the appropriate key press.
Challenge
Turn the Finch’s tail LEDs purple when the ‘p’ key on your keyboard is pressed, and orange when the ‘o’ key is pressed.
CLICK HERE to see example code.
If-Else Block
The if-else block from the gold Control menu is a block designed to work with Boolean data.
- You will tell the Finch what to do when the Boolean value is true in the first slot under ‘if’, and what to do when the condition is false in the second slot under ‘else’.
- The if-else block needs to be inside a forever loop in order for the computer to be checking whether the Boolean block is true or not over and over again.
- Any hexagonal Boolean block can fit inside of the if-else block.
Challenge
Write a program that will make the beak green if the B button is pressed, and pink if it is not being pressed.
CLICK HERE to see example code.
If Block
The if block from the gold Control menu is another block designed to work with Boolean data. It works like the if-else block from the previous step, but you may only specify what the program should do if the the Boolean value is ‘true’. Like the if-else block, the if block is usually used in a forever loop.
Challenge
Write a program that will make the Finch play a musical note for 1 beat when the A button is pressed.
CLICK HERE to see example code.
Finch Orientation and Nested Ifs
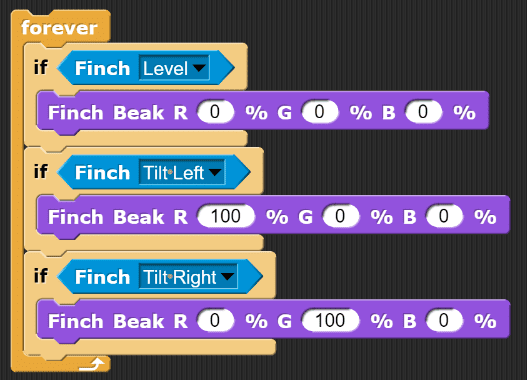
The Finch orientation block returns true if your Finch is in the orientation selected, and false otherwise.

There are six orientations, as well as “Shake”, which returns true if you are shaking the Finch. You can change the orientation by clicking the word “Level” to open a drop-down menu.
The Finch orientation block is often used with multiple nested if blocks in a forever loop to select what should happen under different orientations. The following example shows how to use orientation to select the beak’s LED color:

Challenge
Write a program that will make your Finch play a different note for each of the Finch orientation block options. Try to tilt your Finch to play a song!
CLICK HERE to see example code.
Direct Control
Using the Light Sensor to Set the Beak LED
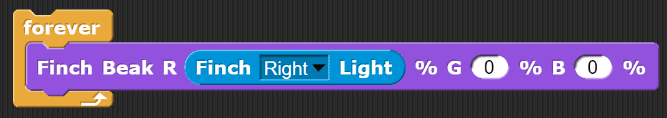
Like most sensors, the light sensor reports a number indicating the sensor reading. In the case of the light sensor, this reading will range from 0 (dark) to 100 (bright).
The Finch Beak block takes numbers from 0 to 100 for its red, green, and blue brightness inputs. Since the Finch Beak block and the light sensor use the same range, it is easy to set one or more of the LED colors to directly display the brightness of the left or right light sensor. For example, the code below sets the beak to show more or less red light based on the right light sensor:

Challenge
Control the red value of the beak LED with the right light sensor, and the blue value of the beak LED with the left light sensor. You will need a forever loop from the gold Control menu, and you will need to nest the light sensor blocks inside the red and blue values of the Finch Beak block.
CLICK HERE to see example code.
Scaling Sensor Values with Math Blocks
Sometimes the range of a sensor and the range of an output do not align perfectly. In this case, we will need to use math blocks to scale the range of the sensor to the output. The math blocks are found in the green Operators menu.
For example, the accelerometer range along each axis is around -10 to +10, while the Finch Wheels block takes values from -100 to +100. If we wanted to use the accelerometer to directly control the speed of the wheels, without scaling the wheels would only go at speeds of -10 to 10%, which is very slow. Instead, we should use a green multiplication block and multiply the accelerometer value by 10, before nesting it into the Finch Wheels block.
Challenge
Control the speed of the Finch wheels by tilting the Finch along the X (wheel to wheel) axis. The more you tilt your Finch, the faster the wheels should spin. When you tilt your Finch the other way, the wheels should spin the opposite direction. In addition to the Finch Wheels and Finch Accelerometer blocks, you will need a forever block and some multiplication blocks.
CLICK HERE to see example code.
Scaling Continued
Sometimes you may need to divide instead of multiply to scale a sensor’s range to an output’s. For example:
- The range of the distance sensor is 0-275cm.
- The range of the LEDs is 0% to 100% brightness.
- To make the range of the distance sensor match the range of the LEDs, you would need to divide the distance sensor value by 2.75.
Challenge
Make the beak LED dim as the Finch approaches an obstacle. In addition to the Finch Beak and Finch Distance sensor blocks, you will need a forever block and some division blocks.
CLICK HERE to see example code.
Scaling one sensor to multiple outputs
Note: This section uses the compass, make sure you calibrate your compass if you have not done so previously.
You can also use additional math blocks to make the same sensor control different outputs differently. For example, suppose you would like the compass to fade the beak LED between green and blue based on the direction of the Finch. To do this, if the compass value is high, your program should cause one of the LED color brightness values to be high, and the other to be low.
- The range of the LEDs is 0%-100% brightness.
- The range of the compass is 0-360 degrees.
- Therefore, to make the range of the compass match the range of the LEDs we would need to divide it by 360/100, or 3.6.
- To set the green LED brightness to increase with the compass value, you would nest the compass block inside a division block, then nest that inside the LED brightness for green.
- To set the blue LED brightness to decrease with the compass value, you would nest the compass block inside a division block, and then subtract this scaled value from 100, then nest that combination of blocks inside the LED brightness for blue.
Challenge
Fade your Finch’s beak LED from green to blue using your Finch’s compass. In addition to the Finch Beak and Finch Compass sensor blocks, you will need a forever block and some division and subtraction blocks.
CLICK HERE to see example code.
Conditional Statements
Using Comparison Blocks with the Distance Sensor
In Boolean Data you learned to use sensors that were always true or false with if-else blocks to make decisions. You can also use sensors that return number values with if-else blocks, by using comparison blocks.
There are three comparison blocks, less than (0<0), greater than (0>0), and equals (0=0). These blocks return true if the comparison is true, and false if it is not.
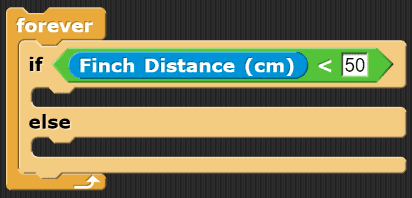
To use comparison blocks with a sensor, you would put the sensor block in one of the number slots, and compare its value with a number you select, which is your threshold. In the example below, the threshold is 50, and the block will be true if the distance sensor is less than 50 and false otherwise:

To use the comparison block with an if-else block to make decisions, you would place the comparison block inside the if, and then wrap the if-else in a forever loop to make sure the program continually checks if the condition is true:

Challenge
Move your Finch forward until it senses an obstacle less than 20 cm away, then stop.
CLICK HERE to see example code.
Using Comparison Blocks with the Line Sensor
Let’s try a similar example with the line following sensor. As a reminder, the line sensor value will be between 0 and 100, with higher numbers indicating a light surface and lower numbers indicating a dark surface or no surface at all.
To determine what threshold to use, use the code from the Sensor Overview module to display the sensor value, and then test the sensor over both light and dark surfaces.
Challenge
Move your Finch forward until it senses a line, then stop.
CLICK HERE to see example code.
If-Else Block with Multiple Output Blocks
So far you have used if-else statements with a single output block under ‘if’ and a single block under ‘else’. You can nest as many block in each space as you need, and this allows you to make more complicated behaviors.
Challenge
When your Finch senses an object closer than 20 cm to the distance sensor it should stop, back up, turn left, go forward 20 cm, turn right, and then continue moving forward until it sees another obstacle.
CLICK HERE to see example code.
Wait Until and Repeat Until
Two other blocks that you can use are the wait until and repeat until blocks. Each block has a space for a boolean block.
The wait until block pauses the program until the Boolean block inside it is true.
The repeat until block has a space for a Boolean block. This loop repeats the blocks inside it until the Boolean block is true. For example, this program makes the Finch blink its beak until the Finch’s beak points up:
Challenge
Modify your program from step 3 twice. In the first case, move forward at 10% and wait until the line sensor detects a line, then stop. In the second case, move forward at 10% speed and flash the tail LEDs on and off at 0.1 seconds until the sensor detects a line, then stop.
CLICK HERE for example code.
Encoders
The Encoder Blocks
The Sensing menu contains two encoder blocks. The Finch Encoder block measures the number of wheel rotations that the wheel has moved since it was last reset. Before the Finch makes a movement that you want to measure, you need to use the Finch Reset Encoders block. This block sets both encoder values to zero.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-71-1.png))As an example, this code measures the number of rotations of the right wheel when the Finch moves forward for one second.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-72-1.png))Try out the code above. What happens when you set the wheel speeds to -75%?
Moving with Encoders
You can also make the Finch move until the right or left encoder reaches a particular value. To do this, you will need the wait until block on the Control menu.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-73-1.png))For example, this program resets the encoders and then moves the Finch forward until the left wheel has moved two rotations. Then the robot stops.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-74-1.png))Try out the program above. Then modify this program to make the robot move backward for two wheel rotations.
Click Here to see example code.
Converting Rotations to Distance
The diameter of a Finch wheel is 5 cm. To find the circumference, the distance around the wheel, you multiply this diameter by pi, which is approximately 3.14. This means that for one rotation, a Finch wheel moves about 15.7 cm.
To find how many rotations it will take to move a given distance, you can divide that distance (in centimeters) by 15.7. For example, it will take about 1.9 rotations for the Finch to move 30 cm.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-76-1.png))Write a program that uses the encoders to make the Finch move forward 50 cm. You are writing your own version of the code inside the Finch Move block!
Click Here to see example code.
Measuring Distance with Encoders
You can also use the encoders to make the Finch measure a distance. For example, this program measures how far the Finch has to travel to find an obstacle. At the beginning of the program, the encoders are reset. Then the Finch moves until an obstacle is less than 20 cm away. Finally, the robot stops and displays the number of rotations that the left wheel has traveled.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-78-1.png))Try out the program above, then modify this program to display the distance in centimeters that the robot has moved. Hint: You will need a math block from the Operators menu. Can you modify this program to measure the distance that the Finch has to travel to find a black line?
Click Here to see example code.
Video Control
Measuring Video Motion
The video block on the Sensing menu accesses the computer’s camera. Click on this block and give Snap! permission to use your camera. You will notice that the background of the stage changes to show your camera view.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2020/10/image28-2.png))The video block has two drop-down menus. In the second drop-down, you can select the sprite or the stage. This determines whether Snap! will measure the video at the location of the sprite or across the entire stage. Select Stage so that you can measure the motion anywhere in the camera view. The first drop-down is set to motion by default. This means that the block will measure a positive value that tells you how much objects in the video are moving. For example, this code will show the amount of motion measured; the wait block is included so that the numbers change slowly enough to be readable.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2020/10/image18-2.png))CHALLENGE
Write a program that moves the Finch forward for one second when the amount of video motion on the stage is greater than 100.
Click Here to see example code.
Measuring the Direction of Motion
You can measure the direction an object is moving on the camera by selecting direction in the first drop-down on the video block. The direction value is between -180° and 180°, where 0° points towards the top of the screen. For example, this code will make the sprite on the screen point in the direction of the video motion. The point in direction block is on the Motion menu.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2020/10/image6-2-768x263.png))If you need to consider both the motion and its direction, you can use one decision statement nested inside another. For example, if the motion is greater than 100, then this code will test whether the direction is greater than 0. If it is, the beak turns green. If the motion is less than or equal to 100, the beak turns red.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2020/10/image9-3-768x556.png))CHALLENGE
Write a program to make the Finch move forward when the direction is greater than 0° and backward otherwise. The Finch should only move if the motion is greater than 100.
Click Here to see example code.
Using Video with Sprites
The video motion block can also measure movement and the direction of movement of a sprite in the video scene. For example, Sprite is selected in the video block in this code. When you run this code, the Finch will only move when the video shows you moving over the sprite. Moving in other parts of the stage will not make the Finch move. Notice that here the motion threshold is only 50. This is because all of the motion measurements will be smaller because you are only measuring motion over the sprite.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2020/10/image8-3.png))Add a new sprite in Snap! by pressing the new sprite button in the lower right of the screen. Then you will see that you have two sprites.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2020/10/image23-2-768x438.png))Each sprite has its own scripts, so when you create the second sprite, the Scripts area on the screen is blank. This is where you can write scripts for the second sprite. The scripts you already wrote for the first sprite are still there, but you have to select the first sprite in the lower right corner in order to see them.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2020/10/image7-3-768x348.png))Now you can write scripts that use the motion across both sprites. For example, this code will move the Finch forward when you move across the first sprite and backward when you move across the second one.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2020/10/image10-3-768x195.png))CHALLENGE
Add two more sprites. Write scripts so that you can use the video motion across the four sprites to make the Finch move forward, move backward, turn left, and turn right.
Click Here to see example code.
Control Structures & Line Tracking
In this section, you will learn to use control structures to create more complex behaviors for the Finch, like following a line until the Finch finds an obstacle. Control structures determine what happens in a program. Some examples of control structures are loops and if-else statements.
Note: The Bluetooth on some Chromebooks is not fast enough for line tracking. If you cannot track a line, work through the examples on steps 4-6 so that you will be prepared for future modules, but skip the Challenges.
Making a Line to Track
For this lesson, you will need large sheets of white paper and black electrical tape about 2 cm wide. Use the tape to make a black line on a white background. Avoid sharp turns; it is easier for the Finch to follow gradual curves.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/image1-7-1.png))Basic Line Tracking
To track a line, the Finch should turn right or left based on whether or not it detects the line. Let’s think about tracking the left side of the line with the left line sensor as the Finch moves clockwise around the loop. When the left line sensor is over the black line, the Finch should turn left. When the left line sensor is over the white line, the Finch should turn right.
Notice that this sample code uses the Finch Wheels block to turn using only one wheel at a time. This means that both turns move the robot slightly forward. As the Finch repeats the if else block over and over, it will follow the line as it turns back and forth.
Note: As you run a Snap! program, the app relays commands over Bluetooth to the Finch. There is some delay in this process, and that means that you need to turn slowly to track the line.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-78.png))Try out this code. You may need to adjust the line sensor threshold and the turning speed to track your line. The say block will show you the line sensor value so that you can choose a good threshold. Remember, the Finch needs to turn slowly.
The Repeat Until block
Your current code works if you want the Finch to keep tracking the line forever. But what if there is an obstacle in the Finch’s path? Then you don’t want to repeat the if-else forever. You only want to repeat it until you find an obstacle. In this case, you’ll want to use the repeat until block on the Control menu.
This loop repeats the blocks inside it until the Boolean block is true. For example, this program makes the Finch blink its beak until the Finch’s beak points up.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-1-1.png))CHALLENGE
Use a repeat until block to make the Finch track your line until it finds an obstacle. The Finch should stop when it finds an obstacle.
Click Here to see example code.
Logical Operators
As you build more complex programs, you will sometimes want to make decisions based on more than one sensor. For example, you might want to turn on the Finch beak and tail only if both light sensors detect that it is dark. To do this, you can use the logical operators on the Operators menu. These operators are Boolean blocks that contain spaces for other Boolean blocks. The and block is true if both blocks inside it are true and false if either block inside it is false. The or block, on the other hand, is true if either block inside it is true. The or block is only false when both blocks inside it are false. The not block is the opposite of the block inside it. It is true when the block inside is false and false when the block inside is true.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-3-1.png))As an example, this program starts with the beak and tail lights off and then waits until the values of both light sensors are below the threshold. Then it turns all of the Finch lights on.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-4-1-768x338.png))CHALLENGE
Modify your line tracking program to track the line until the Finch finds an obstacle or you place it in the Beak Up position.
Click Here to see example code.
Creating Complex Behaviors
By using logical operators and all of the control structures that you have learned, you can create complex behaviors for the Finch. You can also use multiple control structures and nest blocks inside one another to get the behaviors you want. For example, what do you think this code will do? Think carefully and make a prediction, and then try it out!
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-6-1-768x625.png))CHALLENGE
Turning left or right based on a single line sensor is the simplest version of a line tracking algorithm, but there are many variations. Write a program to implement the alternate line tracking algorithm described below. Which works better for your path?
- If the left line sensor is over white and the right is over black, turn right.
- If the right line sensor is over white and the left is over black, turn left.
- If both line sensors are over the same color, move forward in a straight line.
- For an extra challenge, modify your program to make the robot automatically restart tracking the line when you remove the obstacle!
Click Here to see example code.
Randomness
In previous modules, you have used control structures to make your Finch behave differently in different situations. You can also use randomness to create interesting and sometimes unexpected behaviors for your Finch. In this module, you will learn to generate random numbers and use them in your Finch programs. For example, you can use random numbers to set the Finch’s beak and tail lights to random colors.
Using the Pick Random Block
The pick random block is on the Operators menu in Snap!. This block randomly chooses a number between the two limits given. For example, this block generates a number between 1 and 100. Each time you click the block, it will give you a different number.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-8-1-768x208.png))You can use the pick random block anywhere that you would use a number in your program. For example, this program sets the speed of each wheel to a random number every two seconds. Notice that each wheel gets a different random number, so the Finch will mostly turn but sometimes move straight.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-9-1.png))CHALLENGE
Use the pick random block to set the Finch’s beak and tail to different random colors.
Click Here to see example code.
Using Randomness in Control Structures
You can also use a random number within a control structure. For example, this program will make the Finch beep a random number of times from 1 to 5.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-11-1.png))CHALLENGE
Make the Finch play a random number song! The Finch should play a random number of notes, and each note in the sound should be random. For an extra challenge, make each note last a random number of beats from 0.1 to 1 (you will need a math block from the Operators menu).
Click Here to see example code.
Variables
In this module, you will learn to use variables. A variable is a name that represents a value. Variables enable your Finch programs to save values and use them later.
For example, in the last module, you set the Finch’s wheels to two different speeds. If you want to set them to the same random speed, then you need to save one random number and then use it to set the speeds of both wheels. You can do this with variables.
Creating a Variable
To create a variable in Snap!, go to the Variables menu and then click Make a Variable.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-14-1.png))Give your variable a name. You should choose a name that describes what your variable is. In this case, let’s name our variable randomSpeed.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-15-1.png))Notice that the Variables menu changes once you have created a variable. You will see a block for your variable.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-16-1.png))Assigning a Value to a Variable
You can use the set block to assign a value to your variable. If you have multiple variables, use the drop-down menu to select the one you want to set. In this example, the loop sets the variable randomSpeed equal to a random number between -100 and 100. It resets the value of the variable every two seconds.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-17-1.png))To use the variable value, drag the block with the variable name into your program. You can use randomSpeed anywhere you would use another number block in Snap!. For example, you can use it to set the speeds of both Finch motors. You can also use the say block to see the value of the variable on the screen. Notice that in this program, only the set block changes the value of randomSpeed. The randomSpeed block just fetches this number and uses it within the set and Finch Wheels blocks. That means you can be sure that both wheels will have the same speed.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-18-2.png))CHALLENGE
Create three variables named red, green, and blue. Use these variables to set the color of the Finch’s beak and tail to the same random color. The color of the beak and tail should change once per second.
Click Here to see example code.
Changing a Variable
You can use the change block to modify the existing value of a variable. For example, this program sets blue to 0 at the top of the program and then adds 1 to blue each time through the loop. What will the value of blue be at the end?
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-20-1.png))You can use a loop like this to gradually change the value of a Finch output. For example, you can use blue to gradually increase the brightness of the Finch beak. You can even use a math block from the Operators menu to make the R value for the Finch beak go from 100 to 0 as the B value changes from 0 to 100. What do you think will happen when you run this code?
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-21-1.png))CHALLENGE
Modify the code above by adding another repeat block below the existing one. Use this repeat block to gradually change the value of blue from 100 back to 0.
Click Here to see example code.
For Loops
Snap! also contains a loop called a for loop.The for block on the Control menu is a loop that creates a variable called i. The variable i automatically changes from the first value specified in the for block to the second. Each time through the loop, the value of i automatically changes by one. This means that this program also gradually changes the Finch beak from red to blue! In this lesson, we focus on declaring our own variables, but you can explore how to use for blocks in your Finch programs.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-23-1.png))CHALLENGE
Recreate your code for the Step 4 challenge using for loops.
Click Here to see example code.
When to Use a Variable
Any time you need to use the same value more than once in a program, you can use a variable. Variables are also helpful if you may need to change a value later. For example, this program has two loops that use a threshold for the light sensor. One controls the Finch beak, and one controls the Finch buzzer. Depending on the amount of light in the room, you may have to adjust the value of the threshold in the future. This is a great opportunity to use a variable! Notice that we only set the value of the threshold variable once, at the very beginning of the program. If we need to change the threshold in the future, we will only need to change it in one place.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-25-1-768x236.png))CHALLENGE
Write a program that does the following:
- The Finch should move forward until it is 10 cm from the wall.
- Then the Finch should back up until it is 30 cm from the wall.
- Then the Finch should move forward until it is 20 cm from the wall.
- All of these movements should be made using a variable named distanceThreshold that is equal to 10 cm. Your program cannot contain the numbers 20 or 30. Hint: You need to use math blocks!
What will your program do when you change distanceThreshold to 20?
Click Here to see example code.
Lists
In the last topic, you learned to use variables. The Variables menu in Snap! also contains blocks to create a list. While a variable only holds a single value, a list can hold many values. You can use a list to store data that your program needs, or you can use a list to record data with the Finch sensors. For example, you can use a list to record Finch light sensor readings over time.
Creating a List
Create a variable named noteList. You can use the list block on the Variables menu to set this variable to be a list.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-28-1.png))The first step is to add some values to your list. For example, this code creates a list that contains two values, 60 and 72. You can add or remove values from the array using the left and right arrow buttons in the set block.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-29-1.png))When you click the set block, you will see the list appear on the stage in Snap!.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-30-1.png))Add 5-10 different values to noteList. All the values should be between 32 and 135.
Accessing Items in a List
Once you have values in your list, you can use them within your program. To access a value within the list, use the item block with your list block. For example, when you tap this block, it will show the first item in the list.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-31-1.png))To use each item in the list, use the for loop on the Control menu. Remember, this loop creates a variable i that automatically changes by 1 each time through the loop. By setting the limits of the for loop to 1 and the length of the list, you can move through each element in the list. For example, this program displays each value of the list on the screen.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-32-1.png))CHALLENGE
Modify the loop above to make the Finch play a note for each item in the list. Now you can use a list to store a song for your Finch!
Click Here to see example code.
Storing Finch Data in a List
You can add measurements from the Finch sensors to a list to store them. For instance, this loop adds ten light measurements, one per second, to a list named lightList. Notice that at the beginning of the program, lightList is set to an empty list block. This is necessary to let Snap! know that it is a list.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-34-1.png))CHALLENGE
Try out the code above, and then add a loop that moves through the list and uses each of the light measurements to set the brightness of the Finch tail lights. For example, if the list contains the numbers 22, 50, etc., then the brightness of the tail lights should be 22 for one second, then 50 for one second, and so on.
Click Here to see example code.
Timers
You can use a timer in Snap! to measure how long something takes to happen or to make the Finch repeat a set of actions for a certain amount of time. For example, you can program the Finch to move around randomly searching for an obstacle but stop the program if it doesn’t find anything within 15 seconds.
The Timer Block
You can find the timer block on the Sensing menu. This block measures the amount of time in seconds that has passed since the timer was reset. To use the timer block in Snap!, you should always first use the reset timer block.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-37-1.png))As an example, this program measures the time that it takes the user to place the Finch in the Beak Up position. First, the program resets the timer and tells the user what to do. Then it waits until the Finch is in the Beak Up position. After the Finch is placed in that position, the program tells the user the value of the timer, which is the amount of time between the beginning of the program and the Finch being placed Beak Up. The join block is used to combine pieces of information to display them on the screen; you can find it on the Operators menu.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-38-1.png))CHALLENGE
Write a program that makes the Finch move forward until it finds a line. The program should display how long it takes the robot to find the line.
Click Here to see example code.
Loops with Timers
You can also use the timer to make the robot repeat a set of actions for a certain amount of time. For example, this program will make the Finch blink its beak for 5 seconds. When the value of the timer is more than 5 seconds, the loop stops.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-40-1.png))CHALLENGE
Modify this code to make the Finch blink its beak for 15 seconds or until it sees an obstacle, whichever happens first. Then, have the program report to the user whether or not the robot has seen an obstacle.
Click Here to see example code.
Variable with Timers
You can even combine timers with what you have learned about variables. For example, suppose you want the robot to move randomly for 15 seconds, and you want to change the random wheel speeds every second. You can do this with a variable and a timer using the code shown below. The program starts by setting the variable n equal to 1 and resetting the timer. Then a loop repeats until the value of the timer is more than 15 seconds. The action that is repeated inside the loop is to set the speeds of the wheels to random values every second. If the value of the timer is greater than n = 1, it sets the wheel speeds and increases the value of n to 2. If the value of the timer is greater than n = 2, it sets the wheel speeds and increases the value of n to 3. This process continues until the value of the timer is greater than 15 and the loop ends.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-42-1.png))CHALLENGE
Try out the code above and make sure you understand what is happening. Then modify this code so that the Finch moves randomly until either it finds an obstacle or the timer reaches 15 seconds. If the Finch finds an obstacle within the allotted time, it should celebrate by turning its tail green and beeping happily. If it does not find an obstacle within 15 seconds, it should turn its tail red and make a low, mournful beep.
Click Here to see example code.
Modularity
As you write more advanced programs, your code gets longer, and it is harder to see what is going on. You can make your code easier to understand by breaking it down into pieces; this is called modularity in programming. In addition, some of these pieces can be reused for future projects. For example, you can create your own block that draws a polygon and then use it within your program to draw a bunch of different polygons. This is more modular than writing a new loop for every polygon.
Creating Your Own Blocks
Near the bottom of each menu in Snap!, there is a Make a Block button. Click it.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-44-1.png))Select the Motion menu to create a block on that menu. Name your block Draw Square and click OK.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-45-1.png))Now you will see the Block Editor for your new block. Add the code to draw a square to your block. Then click OK.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-46-1.png))You will see the Draw Square block on the Motion menu. Every time your program uses the Draw Square block, the Finch will move in a square.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-47-1.png))CHALLENGE
Use the Draw Square block to draw multiple squares. Move or turn the Finch a little bit before drawing each new square. What interesting patterns can you create?
Click Here to see example code.
Creating More Blocks
You can create additional blocks by making more functions!
CHALLENGE
Create a Draw Circle block. Then use this function to draw multiple circles. What interesting patterns can you make with both squares and circles?
Click Here to see example code.
Reporting a Value
Finally, your blocks can also report a value back to the program. For example, the Finch sensor blocks report numbers to tell the program the values of the sensors.
To create a block that reports a value, select Reporter when you name your block. Create a reporter block named Finch Light Mean on the Sensing menu. Then click OK.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-50-1.png))In the Block Editor, you will see that your block definition already contains a report block. This is the value that you want to give to the program when the block is used. In this example, we report the mean of the two light sensors.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/unnamed-7.png))Now you can use this block whenever you need the mean of the right and left light sensors!
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-51-1.png))CHALLENGE
Make a block named Finch Light Max that reports the maximum of the right and left light sensors.
Click Here to see example code.
Using Parameters
You can use parameters to change the behavior of your custom blocks. A parameter is a piece of information that is passed to a block when it is used in a program. For example, you can modify the Draw Square block to use a parameter to determine the side length of the square.
Right-click on the Draw Square block and select edit.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-53-1.png))In the Block Editor, click on the + to the right of the word “Square” in the Draw Square block. In the Create input name window, name your parameter sideLength. Then click the black arrow to bring up more options.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/unnamed-1-1.png))Select the radio button by Number to tell Snap! that your parameter should be a number. You can also give the parameter a default value, which is 10 here. Then click OK.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-54-1-768x586.png))Now your Draw Square block has a variable named sideLength. Drag this variable from the Draw Square block into the Finch Move block inside your function. Then click OK.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-55-1.png))CHALLENGE
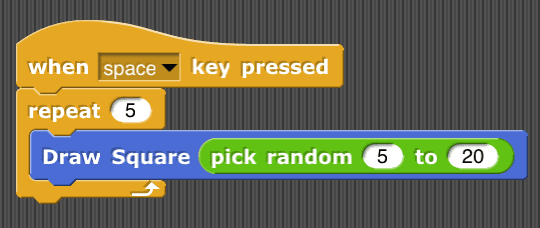
Now you can use this parameter to change the size of the square that the Finch draws. For example, this loop will draw five squares with random sizes:

Create a block to make the Finch move in a polygon. Use a parameter to set the number of sides of the polygon. To draw a polygon, the Finch has to turn a total of 360°, so you can divide 360° by the number of sides to find the number of degrees for each turn. What interesting patterns can you make with your polygons?
Click Here to see example code.
Koch Fractals
The Koch fractal, also called the Koch snowflake, can be drawn with increasing levels of complexity. The level of complexity is called the order of the Koch fractal. A Koch fractal of order 0 is just a straight line with some length L.
Starting from order 0, which we call the base case, we can build Koch fractals with larger orders. To create the order 1 fractal, we make four copies of the order 0 fractal; each copy has a length of L/3. We put them together so that the first and last copies lie along a straight line, while the two middle ones protrude from the line and make a 60° angle.
We continue this process to make the order 2 fractal. We make four copies of the order 1 fractal where each copy is 1⁄3 the size of the original. Then we put these four copies together so that the two copies in the middle form a 60° angle.
You can keep going in this way to make a fractal for any positive order n! As n approaches infinity, the length of the Koch fractal also approaches infinity because the length of each order of the fractal is 4/3 times the length of the previous order. As you zoom in on a portion of the Koch snowflake, it is self-similar, meaning that each smaller portion looks like the larger whole. The Koch snowflake is a fractal because a simple algorithm generates a complex, self-similar pattern.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-58-1-768x745.png))Koch Fractal Algorithm
In the description of Koch fractals above, we started with order 0 and then worked our way up to larger orders. To draw a fractal with your Finch, you actually need to do the opposite. You start with some number n , and you want to draw a Koch fractal with that order. Luckily, there is an algorithm for this!
We will use the algorithm given in How to Think Like a Computer Scientist: Learning with Python 3.
The steps below can be used to draw a Koch fractal of order n:
- Draw Koch fractal of order n – 1 and size L/3.
- Turn left 60°.
- Draw Koch fractal of order n – 1 and size L/3.
- Turn right 120°.
- Draw Koch fractal of order n – 1 and size L/3.
- Turn left 60°.
- Draw Koch fractal of order n – 1 and size L/3.
You are going to use this algorithm to write a program that uses the Finch to draw a Koch fractal of a given order and size.
CHALLENGE
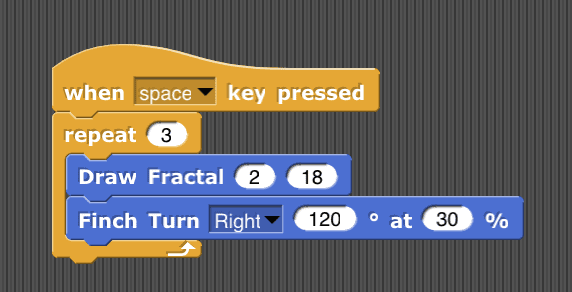
Create a block called Draw Fractal.
- This function should take two parameters, the order of the fractal (order) and a distance in centimeters (distance).
- Next, add the base case to your function. If the order of the fractal is 0, the robot should move forward in a straight line of length distance.
- Before moving on to the next step, test your function to make sure that it works as expected for order 0 (for this exercise, your robot doesn’t need to do anything for higher orders).
Click Here to see example code.
Recursion
When the order is not 0, your function will need to call itself (recursion!). If the parameters of drawFractal() are order and distance, what parameters should you use in the recursive calls to drawFractal()? Remember, you are implementing the algorithm in Step 3. Fill in the blanks below.
- drawFractal( _____________ , _______________ )
- Turn left 60°
- drawFractal( _____________ , _______________ )
- Turn right 120°.
- drawFractal( _____________ , _______________ )
- Turn left 60°.
- drawFractal( _____________ , _______________ )
CHALLENGE
Now implement your plan. Remember, Draw Fractal should only call itself when the order is greater than 0. When the order is 0, the Finch should move in a straight line. You have already implemented that part!
When testing your program, start by testing with order 1, and then work your way up to larger orders. This will make it easier to see if your program is working as you expect. Once your program is working, use a marker to draw some beautiful pictures of fractals!
Click Here to see example code.
The Koch Snowflake
The Koch Snowflake is just three Koch fractals put together! It is like drawing a triangle, but each side is a fractal. Recursion and modularity have made it so that this program is as simple as the programs you learned to make in Moving & Turning:

There are also many other fractals that you can draw with the Finch. This website shows pictures and algorithms for these fractals. Try some out!
((vim videoid=rvk8lp96lj wl=1))AI
Learn more about artificial intelligence with hands-on Finch activities. This video shows an example of the fun activities you can do! The program uses image recognition to distinguish different Star Wars characters and make the Finch respond appropriately.


