Sensor Overview
Setup
When turning Finch on or off, the tail LEDs flash the battery charge level:
- 4 GREEN LEDs = Full charge
- 3 GREEN LEDs = Partial charge
- 2 YELLOW LEDs = Recharging Recommended
- 1 RED LED = Recharge now
If the battery is very low, all tail LEDs will quickly blink RED 5 times, once per minute, until you plug the Finch in for charging.
Use this button to open the MakeCode Environment. These lessons show the Chrome browser. We recommend Chrome, but Makecode will work in most browsers. You can also go to makecode.microbit.org, click “Advanced” in the blocks menu, then click “+ Extensions”, and search for the Finch extension.
Connect the micro:bit to the computer with the USB cable.
Minimize the micro:bit simulation (the image on the left) to make more room for your programs. This simulator does not work with the Finch Robot.
Give your program a useful name. MakeCode will automatically save your project under this name.
Note: MakeCode Bluetooth capability does not work reliably with our products. See our support article for more details.
When programming in MakeCode make sure that the on start script always contains the Start Finch block.
To load a program onto the micro:bit, click the purple Download button. Select the micro:bit as the download location. By default, MakeCode will send a smiley face to your micro:bit LED screen.
Download a description of all of the Finch MakeCode Blocks here. These will provide a useful reference while you work through the following tutorials.
Downloading a File
Instead of downloading a program’s .hex file to the Finch, you can download it to your computer or Chromebook. After clicking Download, select the location where you want to save the .hex file and click Save. You can then email the file, store it on a USB drive, or treat it as you would any other file.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T123043.355-768x407.png))Loading a File
To load a file that you have saved in a .hex file, click on the Home button in MakeCode. From the home screen, click on the Import button.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T123206.999-768x290.png))Click on Import File.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T123211.944-768x349.png))Click on Choose File and navigate to the file you saved. Select it and then click Go ahead! Your file will open in MakeCode.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T123218.501-768x360.png))Sharing a File
To share a file, click on the Share button in MakeCode
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T123411.203-768x318.png))Click Publish Project.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T123419.366-768x339.png))MakeCode will show you a link that you can share with others. Alternatively, you can also click Embed to see code to embed your project in a website.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T123426.428-768x277.png))Finch Move Block
The Finch Move block is used to control your Finch’s forward or backward movement.
- Use the drop down arrow to select “Forward” or “Backward.”
- Set the distance your Finch will travel by typing a number into the ___ cm space. (Finch distance is measured in centimeters.)
- Set the speed your Finch will move (0%-100%) in the __% space.
- The marks on the side of the wheels allow you to see wheel rotation for yourself.
Finch Turn Block
The Finch Turn block is used to control the angle and speed of your Finch’s turn.
- Use the drop down arrow to select “Right” or “Left.”
- Set the angle your Finch will turn (0-180) by typing a number into the __ degrees space.
- Set the speed your Finch will move (0%-100%) in the __% space.
Combining Finch Move and Finch Turn Blocks
Using the Finch Move and Finch Turn blocks!
Challenge
Create a program (a series of sequenced steps) to move your Finch in a small square.
CLICK HERE to see example code.
Repeat Loops
Repeat loops are helpful when using the Finch Move and Finch Turn blocks.
- A repeat (4) times loop will repeat the commands inside of it a specific number of times. Set the number of times to repeat the blocks by clicking the number 4 and changing it.
- Repeat blocks can be found in the green Loops blocks menu
- Drag the blocks you wish to repeat into the grey space of the repeat loop.
Challenge
Use a numbered repeat loop and exactly one Finch Move and one Finch Turn block to move your Finch once in a small square.
CLICK HERE to see example code.
Controlling Wheels
Finch Wheels
The Finch Wheels block is used to control the speed of the two wheels independently. This block only sets the speed of your Finch’s wheels, unlike the Finch Move and Finch Turn blocks, which also set distance.
- Set the speed of the left wheel by clicking the number space after ‘L’ and setting it to -100 to 100, and then set the right wheel by clicking the number space after ‘R’.
- Negative numbers will move your Finch’s wheels backward.
- The wheels will stay at the speed you set until you send another Finch Wheels command, or until you use Finch Move, Finch Turn, or Finch Stop blocks.
Finch Stop and Pause Blocks
The Finch Stop block will stop both wheels. A pause block is useful when using the Finch Wheels and Finch Stop blocks.
- Find the pause block in the blue Basic blocks menu.
- A pause block tells the program how long to pause before proceeding to the next block.
- Set the number of milliseconds to wait by clicking the number 100 in the block’s number space.
Challenge
Using one Finch Wheels, one Finch Stop, and one pause block, program your Finch to move in a complete circle, keeping one wheel stationary, then stop.
CLICK HERE to see example code.
Drawing Circles and Arcs
Use Finch Wheels to test different kinds of turns:
- Turn your Finch in place by setting one wheel to a positive number, and the other wheel to its negative opposite (Ex: 30% and -30%.)
- Turn in a small arc by setting one wheel value to positive and keeping the other wheel stationary.
- Turn in a wider arc by setting both wheels positive, with a small difference in the two wheel speeds.
Challenge
Create a program to move your Finch in a small circle, then stop, then a large circle, then stop.
CLICK HERE to see example code.
Pen Mount & Plastic Brick Adapter
Insert a writing tool into the top of your Finch. We highly recommend using a brush tip marker with the Finch. These markers work well. If you use a marker with a harder tip, the friction of the marker may make your drawing less accurate.
Adjust the writing tool so that both of your Finch’s wheels touch the ground and the writing tool drags lightly on your drawing surface.
Draw your favorite shape!
“This page contains affiliate links. If you use these links to make a purchase we may earn a commission at no extra cost to you.”
Finch Beak Block
The Finch Beak block is used to control the full color LED in the Finch’s beak.
- A full color LED is 1 bulb with 3 color components: red, green, and blue. When combined, these 3 colors can make any color.
- Set the brightness (0%-100%) for each color (red, green, and blue).
- To turn the LED off set all values to 0%.
Challenge
Write a program to change the beak from red to green to blue with a 1 second wait in between. Reminder: you can find the pause block in the Basic menu.
CLICK HERE to see example code.
Mixing Colors
You can mix colors by combining different values for red, green, and blue.
- To make white light, set all three color values to 100%.
- Make other colors by changing the relative values of the colors.
Challenge
Update your program from the previous step to make your Finch’s beak pink, turquoise, and yellow.
CLICK HERE to see example code.
Finch Tail LEDs Block
The Finch Tail block is used to control the 4 full color LEDs in the Finch’s tail.
- You can choose which of the 4 LEDs to control by using the drop down arrow (1, 2, 3, 4, or all).
- You can set the brightness (0%-100%) of each color (red, green, and blue).
Challenge
Write a program to make part of a rainbow with your Finch’s tail LEDs.
Hint: To light all tail LEDs at the same time with different colors, use 4 Finch Tail blocks snapped together, each representing one of the tail LEDs.
CLICK HERE to see example code.
Using Forever loops
The forever loop will run the code you place inside it until you power off your Finch.
You can run multiple forever loops simultaneously by pulling additional forever blocks from the Basic menu. This way you can run multiple scripts simultaneously in MakeCode. This is called parallel programming.
Challenge
Make two scripts in the same program, one for the beak LED and one for the tail LEDs. Both scripts should run forever using a forever loop block. Script one should flash the LED in the beak different colors, and script two should flash the LEDs in the tail.
Hint: In addition to the LED blocks, you will need the forever and the pause blocks from the Basic menu.
CLICK HERE to see example code.
Show LEDs block
The show leds block controls which LEDs on the micro:bit’s 5×5 LED screen are on.
- Each square represents an LED.
- Click the individual squares to turn the corresponding LED on or off.
Challenge
Draw 2 different heart shapes. Use pause and forever blocks from the Basic menu to animate a beating heart by switching between the heart shapes.
CLICK HERE to see example code.
Finch Show String Block
The show string block prints letters on the LED screen.
- Click in the white space with the word “Hello” to type a message.
- The LED screen will match letter case (upper and lower) and can print numbers.
Challenge
Write a program to display an image followed by a message. You may need a pause block from the Control menu between the two blocks
CLICK HERE to see example code.
Buzzer & Sound
Play Tone Block
The play tone block is used to control the buzzer inside of your Finch.
- Click “Middle C” to open a keyboard with a variety of notes.
- The notes on the keyboard represent sound frequencies ranging from 131 Hz to 988 Hz, but you can also put in a number to play frequencies outside of this range. Perfect human hearing can detect sounds between 20 Hz and 20,000 Hz.
- The beat represents how long the note will play for.
A/B Buttons
The on button pressed block is an event. An event is an action that can be recognized by the robot, like pressing the button on the micro:bit in your Finch’s tail.
The shape of this block indicates that other blocks will be placed inside it.
If your Finch contains a micro:bit V2, the gold micro:bit logo is also a button that you can use with the on logo pressed block at the bottom of the Input menu. The micro:bit V2 also contains a sound sensor that can be used with the on loud sound block on the Input menu.
Challenge
Program your Finch to play a few short and a few long notes, initiated by pressing button A.
CLICK HERE to see example code.
Finch Set Tempo Block
The set tempo block in the Sound menu will increase or decrease the duration of each beat.
- The tempo is the speed of a song. It is measured in beats per minute (bpm)
- 120 bpm causes each beat to last one half of a second.
- Change the tempo by clicking the number 120 and typing a new tempo. Make sure to either click the block or place it on top of your previous song to hear the difference in tempo.
Challenge
Write a program with three notes each lasting 1/2 of a second. Start the program by pressing button A.
CLICK HERE to see example code.
Finch Rest block
The rest (ms) block in the Sound menu causes there to be a silence, called a rest.
Click the number space to change the rest from 1 beats to an alternative. You can use a decimal to rest for a fraction of a beat.
With notes, beats, and rests, you can now program your Finch to play any song at any tempo! It will probably take you a few tries to get your song to sound right. The process of finding and correcting errors is called “debugging.”
Challenge
Program your Finch to play a simple children’s song you know. (Examples: Hot Crossed Buns, Mary Had a Little Lamb, etc)
Start the song by pressing button A.
CLICK HERE to see example code.
Using Multiple Finches
Introduction
If you have two or more Finches, they can communicate by sending messages to each other! This means that you can make your Finches interact with each other. In this module, you will learn how to send and receive radio messages with the Finch. You can use this to make two Finches do the same movements at the same time.
Setting Up Radio Control
In this module, there are two Finches: the sender, and the receiver.
Start by creating a program for the sender Finch. To send a message you will use the blocks in the Radio menu.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T122500.680-768x610.png))When using Radio blocks, the on start block should contain a radio set group block. In order to send and receive messages, two (or more) Finches must be set to the same radio group. Set the radio group number for the sender Finch to some number. If you are working in a room with other people using radio control, make sure that everyone chooses a different number.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T122506.894.png))Sending a Message
The Finch can send a message using the radio send string block on the Radio menu. For example, this code sends the message “forward” when you press button A and then moves the sender Finch forward 20 cm.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T122617.285-768x224.png))Receiving a Message
Now it is time to program your second Finch, the receiver Finch. First, the receiver must be set to the same radio group using the radio set group block on the Radio menu.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T122735.131.png))Next, the receiver Finch can get a message using the on radio received block. This block listens for commands that are text instead of numbers; make sure to use the block that says receivedString. For example, this code moves the receiver Finch forward when it receives any text. If you want to make the receiver Finch do different things when it receives different messages, you can do this with an if else block, which you will learn about in the Boolean Data and Conditional Statements modules in Inputs.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T122740.909-768x209.png))CHALLENGE:
Try out the code above and make both Finches move forward when you press button A on the sender Finch. Then modify the code for both Finches so that they perform a synchronized dance when you press button A on the sender Finch.
Click Here to see example code.
Sensor Overview
Show Number Block and Finch Distance block
An input is something which gathers data. Different sensors gather different types of data. We’ll talk more about what these types of data are in the following topics. To display what data each sensor is gathering, place a sensor block from the Finch menu inside a show number block from the Basic menu, and wrap it all in a forever loop. The show number block will scroll the sensor data on the micro:bit’s LED screen continuously.
Let’s start with displaying the distance sensor value:
- The distance sensor is located beneath your Finch’s beak.
- The distance sensor measures the distance between itself and an object placed in front of it. (FYI: This distance sensor is ultrasonic, meaning it detects sound waves, sort of like a bat or dolphin using sonar!)
- The range of a sensor means the minimum and maximum numbers it can read. The range of the distance sensor is 0 to 275 cm. The reading will be more accurate for larger and closer objects.
Finch Light Sensor
The light sensors are located on the top of your Finch’s head, on either side of center.
- The light sensors measure the amount of light that reaches the sensor through your Finch’s shell.
- The range of the light sensor is 0%-100% brightness.
- Use the drop down menu to select right or left light sensor.
Finch Line Sensor
The line following sensors are located on the bottom of your Finch’s body, on either side of the power button.
- The line sensors emit infrared light, and then detect how much bounces back. Some surfaces, like black tape, absorb infrared light. White paper and many other surfaces reflect infrared. You can use this to tell if your left or right line sensor is over a white or dark surface.
- The range of the line following sensors is 0 – 100, with 100 meaning that nearly all light is being reflected back to the sensor (white paper), and low numbers (0 to 50) indicating very little light is reflecting back to the sensor (black tape).
- Use the drop down menu to select the right or left line following sensor.
- To create a line, we recommend using black electrical tape, black paper, or black marker, at least 2 cm (3/4 inches) thick. Also, be sure to avoid sharp corners when making your line.
- The line tracking module in Going Further will dive deeper into how to use these sensors to follow lines.
Finch Buttons
The Finch has two buttons, located in the micro:bit in the Finch’s tail. They are labelled ‘A’ and ‘B’.
- The button is pressed block on the Input menu returns true if a button is being pressed and false if it is not. You will learn more about values that can only be true or false in the next section, Boolean Data.
- Use the drop down menu to select button A or B.
- Use show string instead of show number to display this sensor value as it will print the words ‘true’ or ‘false’.
If your Finch contains a micro:bit V2, the gold micro:bit logo is also a button. The logo is pressed block at the bottom of the Input menu returns true if you are touching it and false if you are not.
Finch Accelerometer
The accelerometer sensor is located in the micro:bit in the Finch’s tail. It detects acceleration along 3 axes. The X axis goes from wheel to wheel, the Y axis goes from beak to tail, and the Z axis goes from top to bottom. One type of acceleration we experience on Earth is gravity, and this can be used to measure the orientation of the Finch. For example, when the Finch is resting on a flat surface the X and Y accelerometers will read near 0, while gravity will pull down Z at a value of -10 meters per second squared. When the Finch’s beak is pointed at the floor, X and Z will measure 0, while Y will measure -10.
- The range of the accelerometer for each axis is -30 to +30. You can get numbers above 10 or below -10 by shaking the Finch. The values are measured in meters per second squared.
- Although the micro:bit mounts onto the Finch at an angle, we have recalibrated the accelerometer to read the Finch’s position, rather than the micro:bit itself.
Finch Compass
The compass is located in the micro:bit in Finch’s tail. It is a magnetometer typically used to measure the location of the Finch with respect to Earth’s magnetic field.
- The compass detects the direction your Finch’s beak is pointing.
- The range of the compass is 0-360 degrees. North is indicated by a reading of 0, East is 90, South is 180, and West is 270.
- The compass must be calibrated before it can be used. If your compass has not been calibrated in Makecode before, then before your program runs your micro:bit will display “Tilt to Fill Screen” and you will then need to tilt and roll your Finch every which way until you have lit all 25 LEDs on the screen. This calibrates the compass.
micro:bit Temperature Sensor
Your Finch can also detect temperature using a sensor in the micro:bit. The micro:bit temperature sensor measures the temperature of the air surrounding the Finch.
- The temperature sensor returns a value in degrees Celsius.
- The temperature sensor is measured with the temperature (°C) block on the Input menu.
micro:bit V2 Sound Sensor
If your Finch contains a micro:bit V2, it can also detect sound using a sensor in the micro:bit. The micro:bit sound sensor can detect a noise like a clap.
- The range of this sensor is 0-255.
- The value of the sound sensor can be measured with the sound level block at the bottom of the Input menu.
The sound level block cannot be used with micro:bit V1. If you try, you will see an unhappy face on the micro:bit LED display.
Boolean Data
In this section, you will learn to use the blocks for the micro:bit buttons and Finch orientation. These blocks have Boolean values, or values that can only be true or false. Examples:
- A micro:bit button is either pressed (true) or not pressed (false).
- The Finch is either level, or not.
Boolean blocks are hexagonal in shape.
If/ Else Block
The If-Else block from the teal Logic menu is a block designed to work with Boolean data.
- The If-Else block is a conditional statement. Conditional statements describe a condition that, when met, initiates an algorithm to run.
- An If-Else statement uses a Boolean block to tell the outputs what to do both when the Boolean statement is true, and what to do when the statement is false.
- The If-Else statement needs to be inside a forever loop in order for the robot to be checking whether that condition is true over and over again, forever.
- You will tell the Finch what do do when the condition is TRUE in the first slot, and what to do when the condition is FALSE in the second slot.
Challenge
Write a program that will make the beak green if the A button is pressed, and pink if nothing is being pressed.
CLICK HERE to see example code.
If Block
The if block from the Logic menu is another block designed to work with Boolean data. It works like the if-else block from the previous step, but you may only specify what the program should do if the the Boolean value is ‘true’. Like the if-else block, the if block is usually used in a forever loop.
Challenge
Write a program that will make the Finch play a musical note for 1 beat when the A button is pressed.
CLICK HERE to see example code.
Finch Orientation and Nested Ifs
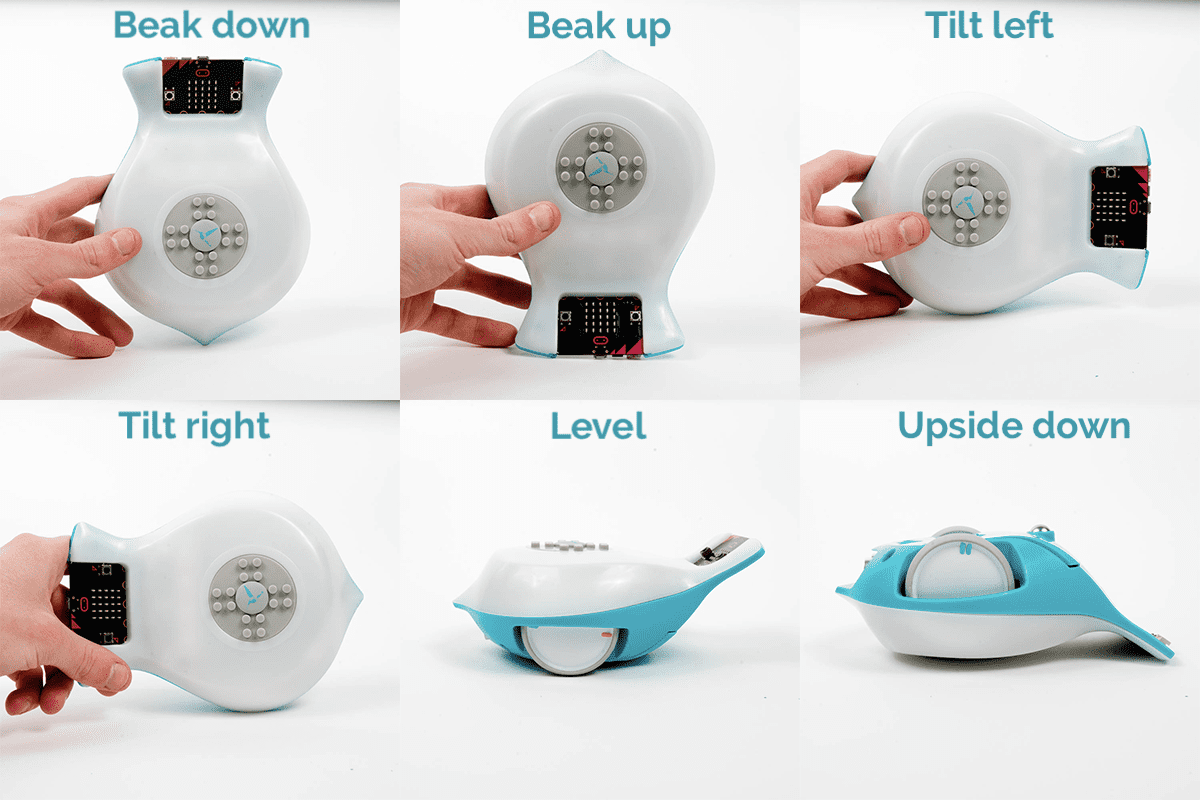
The Finch orientation block returns true if your Finch is in the orientation selected, and false otherwise.

There are six orientations, as well as “Shake”, which returns true if you are shaking the Finch. You can change the orientation to check by clicking the words “Beak Up” to open a drop-down menu.
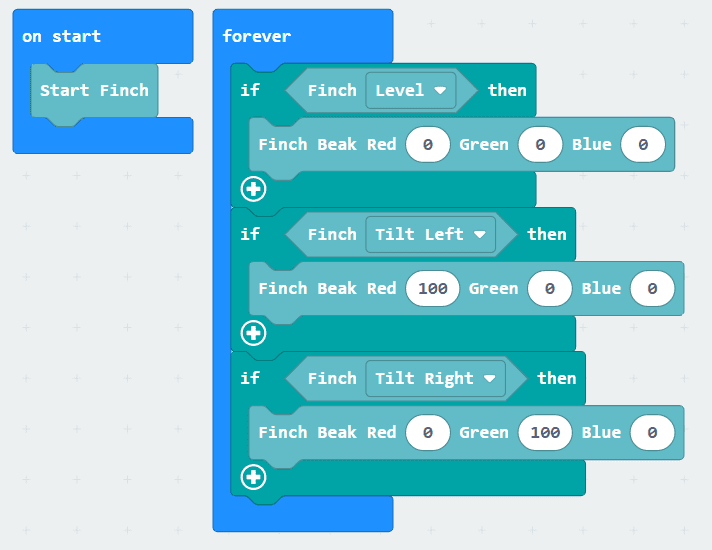
The Finch orientation block is often used with multiple nested if blocks in a forever loop to select what should happen under different orientations. The following example shows how to use orientation to select the beak’s LED color.

Challenge
Write a program that will make your Finch play a different note for each of the Finch orientation block options. Try to tilt your Finch to play a song!
CLICK HERE to see example code.
Direct Control
Using the Light Sensor to Set the Beak LED
Like most sensors, the light sensor reports a number indicating the sensor reading. In the case of the light sensor, this reading will range from 0 (dark) to 100 (bright).
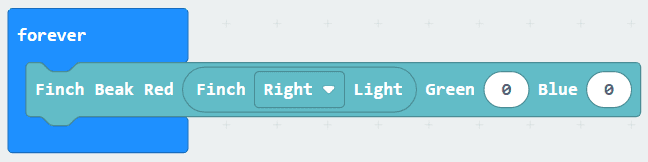
The Finch Beak block takes numbers from 0 to 100 for its red, green, and blue brightness inputs. Since the Finch Beak block and the light sensor use the same range, it is easy to set one or more of the LED colors to directly display the brightness of the left or right light sensor. For example, the code below sets the beak to show more or less red light based on the right light sensor:

Challenge
Control the red value of the beak LED with the right light sensor, and the blue value of the beak LED with the left light sensor.
CLICK HERE to see example code.
Scaling Sensor Values with Math Blocks
Sometimes the range of a sensor and the range of an output do not align perfectly. In this case, we will need to use math blocks to scale the range of the sensor to the output. The math blocks are found in the purple Math menu.
For example, the accelerometer range along each axis is around -10 to +10, while the Finch Wheels blocks takes values from -100 to +100. If we wanted to use the accelerometer to directly control the speed of the wheels, without scaling the wheels would only go at speeds of -10 to 10%, which is very slow. Instead, we should use a multiplication block and multiply the accelerometer value by 10, before nesting it into the Finch Wheels block.
Challenge
Control the speed of the Finch wheels by tilting the Finch along the X (wheel to wheel) axis. The more you tilt your Finch, the faster the wheels should spin. When you tilt your Finch the other way, the wheels should spin the opposite direction. In addition to the Finch Wheels and Finch Accelerometer blocks, you will need a forever block and some multiplication blocks.
CLICK HERE to see example code.
Scaling Continued
Sometimes you may need to divide instead of multiply to scale a sensor’s range to an output’s. For example:
- The range of the distance sensor is 0-275cm.
- The range of the LEDs is 0% to 100% brightness.
- To make the range of the distance sensor match the range of the LEDs, you would need to divide the distance sensor value by 2.75.
Challenge
Make the beak LED dim as the Finch approaches an obstacle. In addition to the Finch Beak and Finch Distance sensor blocks, you will need a forever block and some division blocks.
CLICK HERE to see example code.
Scaling One Sensor to Multiple Outputs
Note: This section uses the compass, make sure you read how to calibrate your compass if you have not done so previously.
You can also use additional math blocks to make the same sensor control different outputs differently. For example, suppose you would like the compass to fade the beak LED between green and blue based on the direction of the Finch. To do this, if the compass value is high, your program should cause one of the LED color brightness values to be high, and the other to be low.
- The range of the LEDs is 0%-100% brightness.
- The range of the compass is 0-360 degrees.
- Therefore, to make the range of the compass match the range of the LEDs we would need to divide it by 360/100, or 3.6.
- To set the blue LED brightness to increase with the compass value, you would nest the compass block inside a division block, then nest that inside the LED brightness for blue.
- To set the green LED brightness to decrease with the compass value, you would nest compass block inside a division block, and then subtract this scaled value from 100, then nest that combination of blocks inside the LED brightness for green.
Challenge
Fade your Finch’s beak LED from green to blue using your Finch’s compass. In addition to the Finch Beak and Finch Compass sensor blocks, you will need a forever block and some division and subtraction blocks.
CLICK HERE to see example code.
Conditional Statements
Using Comparison Blocks with the Distance Sensor
In Boolean Data you learned to use sensors that were always true or false with if-else blocks to make decisions. You can also use sensors that return number values with if-else blocks, by using comparison blocks.
The are two comparison blocks in the Logic menu. One compares two numbers (shown on the menu as 0 = 0 and 0 < 0), and the other compares two strings (shown on the menu as ” ” = ” ” ). We will be using the number comparison block.
Each comparison block lets you choose the comparison you wish to make from a dropdown menu that includes =, ≠, <, ≤, >, and ≥. These blocks return true if the comparison is true, and false if it is not.
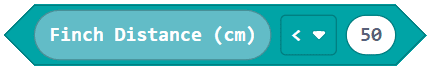
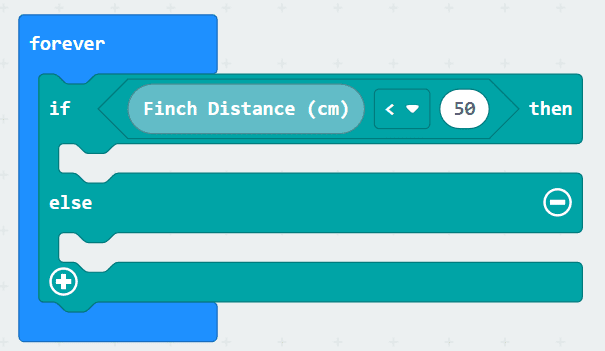
To use comparison blocks with a sensor, you would put the sensor block in one of the number slots, and compare its value with a number you select, which is your threshold. In the example below, the threshold is 50, and the block will be true if the distance sensor is less than 50 and false otherwise:

To use the comparison block with an if-else block to make decisions, you would place the comparison block inside the if, and then wrap the if-else in a forever loop to make sure the program continually checks if the condition is true:

Challenge
Move your Finch forward until it senses an obstacle less than 20 cm away, then stop.
CLICK HERE to see example code.
Using Comparison Blocks with the Line Sensor
Let’s try a similar example with the line following sensor. As a reminder, the line sensor value will be between 0 and 100, with higher numbers indicating a light surface and lower numbers indicated a dark surface or no surface at all.
To determine what threshold to use, use the code from the Sensor Overview module to display the sensor value, and then test the sensor over both light and dark surfaces.
Challenge
Move your Finch forward until it senses a line, then stop.
CLICK HERE to see example code.
If-Else Block with Multiple Output Blocks
So far you have used if-else statements with a single output block under ‘if’ and a single block under ‘else’. You can place as many blocks in each condition as you need, and this allows you to make more complicated behaviors.
Challenge
When your Finch senses an object closer than 20 cm to the distance sensor it should stop, back up, turn left, go forward 20 cm, turn right, and then continue moving forward until it sees another obstacle.
CLICK HERE to see example code.
.
While loops
One other block that you can use with boolean operators is the while block in the Loops menu.
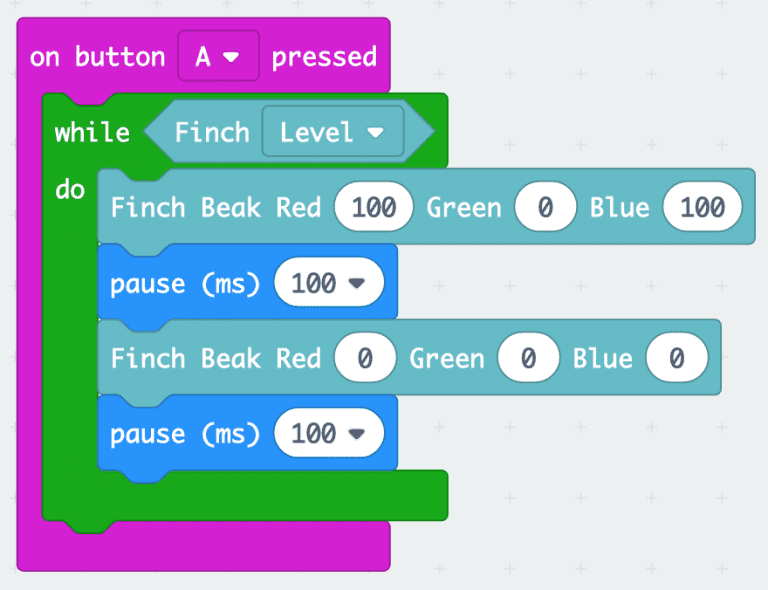
The while block has a space for a Boolean block. This loop repeats the blocks inside it for as long as the Boolean block is true. For example, when you press button A, this program makes the Finch blink its beak while the Finch is level:

Note: It is easiest to see the effect of the while block when it is inside an on button pressed block instead of a forever loop.
Challenge
Modify your program from step 3. Move forward at 20% speed and flash the tail LEDs on and off at 100 ms until the sensor detects a line, then stop. Activate your program by pressing Button A.
CLICK HERE for example code.
Encoders
The Encoder Blocks
The Finch menu contains two encoder blocks. The Finch Encoder block measures the number of wheel rotations that the wheel has moved since it was last reset. Before the Finch makes a movement that you want to measure, you need to use the Finch Reset Encoders block. This block sets both encoder values to zero.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T123714.471-1.png))As an example, this code measures the number of rotations of the right wheel when the Finch moves forward for one second.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T123720.699.png))Try out the code above. What happens when you set the wheel speeds to -75%?
Moving with Encoders
You can also make the Finch move until the right or left encoder reaches a particular value. For example, this program resets the encoders when you press button A, and then moves the Finch forward until the right wheel has moved two rotations. Then the robot stops.
Note: This program uses an empty while loop. Empty while loops are useful structures for waiting on something to happen – in this case, for waiting until the encoder value is 2 or more before stopping the Finch.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2020/10/MakecodeStep14-3_image1-768x401.png))Try out the program above. Then modify this program to make the robot move backward for two wheel rotations.
Click Here to see example code.
Converting Rotations to Distance
The diameter of a Finch wheel is 5 cm. To find the circumference, the distance around the wheel, you multiply this diameter by ????, which is approximately 3.14. This means that for one rotation, a Finch wheel moves about 15.7 cm.
To find how many rotations it will take to move a given distance, you can divide that distance (in centimeters) by 15.7. For example, it will take about 1.9 rotations for the Finch to move 30 cm.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T124038.434.png))Modify the program from the previous step to make the Finch move forward 50 cm. You are writing your own version of the code inside the Finch Move block!
Click Here to see example code.
Measuring Distance with Encoders
You can also use the encoders to make the Finch measure a distance. For example, this program measures how far the Finch has to travel to find an obstacle. When you press button A, the encoders are reset. Then the Finch moves until an obstacle is less than 20 cm away. Finally, the robot stops and displays the number of rotations that the right wheel has traveled.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2020/10/MakecodeStep14-5_image1-768x491.png))Try out the program above, then modify this program to display the distance in centimeters that the robot has moved. Hint: You will need a math block from the Math menu. Can you modify this program to measure the distance that the Finch has to travel to find a black line?
Click Here to see example code.
Control Structures & Line Tracking
Making a Line to Track
For this lesson, you will need large sheets of white paper and black electrical tape about 2 cm wide. Use the tape to make a black line on a white background. Avoid sharp turns; it is easier for the Finch to follow gradual curves.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/image1-7-2.png))Basic Line Tracking
To track a line, the Finch should turn right or left based on whether or not it detects the line. Let’s think about tracking the left side of the line with the left line sensor as the Finch moves clockwise around the loop. When the left line sensor is over the black line, the Finch should turn left. When the left line sensor is over the white surface, the Finch should turn right.
Notice that this sample code uses the Finch Wheels block to turn using only one wheel at a time. This means that both turns move the robot slightly forward. As the Finch repeats the if else block over and over, it will follow the line as it turns back and forth.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-90-768x510.png))Try out this code. You may need to adjust the line sensor threshold and the turning speed to track your line. Remember, the Finch needs to turn slowly.
The While Block
Your current code works if you want the Finch to keep tracking the line forever. But what if there is an obstacle in the Finch’s path? Then you don’t want to repeat the if-else forever. You only want to repeat it as long as there is no obstacle. The while loop block from the Loops menu can help you here!
For example, when you press button A, this program makes the Finch blink its beak as long as the Finch is level. When the Finch moves out of the level position, the beak stops blinking.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-91-768x590.png))CHALLENGE
Use a while loop to make the Finch track your line until it finds an obstacle. The Finch should start tracking when you press button A. The Finch should stop when it finds an obstacle.
Click Here to see example code.
Logical Operators
As you build more complex programs, you will sometimes want to make decisions based on more than one sensor. For example, you might want to turn on the Finch beak and tail only if both light sensors detect that it is dark. To do this, you can use the logical operators on the Logic menu. These operators are Boolean blocks that contain spaces for other Boolean blocks. The and block is true if both blocks inside it are true and false if either block inside it is false. The or block, on the other hand, is true if either block inside it is true. The or block is only false when both blocks inside it are false. The not block is the opposite of the block inside it. It is true when the block inside is false and false when the block inside is true.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-92.png))As an example, this program will turn the Finch beak and tail lights off and then waits for as long as either light sensor value is greater than 10. When that is no longer true (both light sensors values are less than 10), the lights will turn blue.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-93-768x327.png))CHALLENGE
Modify your line tracking program to track the line as long as there are no obstacles and the Finch is not in the Beak Up position.
Click Here to see example code.
Creating Complex Behaviors
By using logical operators and all of the control structures that you have learned, you can create complex behaviors for the Finch. You can also use multiple control structures and nest blocks inside one another to get the behaviors you want. In addition, you can press the + button at the bottom of the if else block to add more Boolean conditions to the block. The block will check each Boolean condition in sequence. If a Boolean condition is true, it will execute the statements for that condition and move on to the next statement below the if else block. If none of the Boolean conditions are true, the statements inside the else will be executed.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-95.png))For example, what do you think this code will do? Think carefully and make a prediction, and then try it out!
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-96-768x576.png))CHALLENGE
Turning left or right based on a single line sensor is the simplest version of a line tracking algorithm, but there are many variations. Write a program to implement the alternate line tracking algorithm described below. Which works better for your path?
- If the left line sensor is over white and the right is over black, turn right.
- If the right line sensor is over white and the left is over black, turn left.
- If both line sensors are over the same color, move forward in a straight line.
- For an extra challenge, modify your program to make the robot automatically restart tracking the line when you remove the obstacle!
Click Here to see example code.
Randomness
In previous modules, you have used control structures to make your Finch behave differently in different situations. You can also use randomness to create interesting and sometimes unexpected behaviors for your Finch. In this module, you will learn to generate random numbers and use them in your Finch programs. For example, you can use random numbers to set the Finch’s beak and tail lights to random colors.
Using the Pick Random Block
The pick random block is on the Math menu in MakeCode. This block randomly chooses a number between the two limits given. For example, this block generates a number between 0 and 10. Each time the program runs the block, it will give you a different number.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-98.png))You can use the pick random block anywhere that you would use a number in your program. For example, this program sets the speed of each wheel to a random number every two seconds. Notice that each wheel gets a different random number, so the Finch will mostly turn but sometimes move straight.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-99-768x196.png))CHALLENGE
Use the pick random block to set the Finch’s beak and tail to different random colors.
Click Here to see example code.
Using Randomness in Control Structures
You can also use a random number within a control structure. For example, this program will make the Finch beep a random number of times from 1 to 5.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T112032.616.png))CHALLENGE
Make the Finch play a random number song! The Finch should play a random number of notes, and each note in the sound should be random.
Note: While the play tone block shows a computer keyboard when you select a note, this block can also take a note as a number from 20 to 20000.
Click Here to see example code.
Variables
In this module, you will learn to use variables. A variable is a name that represents a value. Variables enable your Finch programs to save values and use them later.
For example, in the last module, you set the Finch’s wheels to two different speeds. If you want to set them to the same random speed, then you need to save one random number and then use it to set the speeds of both wheels. You can do this with variables.
Creating a Variable
To create a variable in MakeCode, go to the Variables menu and then click Make a Variable.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T112623.614-1-768x785.png))Give your variable a name. You should choose a name that describes what your variable is. In this case, let’s name our variable randomSpeed.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T112633.083-768x356.png))Notice that the Variables menu changes once you have created a variable. You will see a block with your variable name, as well as a set block and a change block.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T112641.346-768x659.png))Assigning a Value to a Variable
You can use the set block to assign a value to your variable. If you have multiple variables, use the drop-down menu to select the one you want to set. In this example, the loop sets the variable randomSpeed equal to a random number between -100 and 100. It resets the value of the variable every two seconds.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T113053.610-768x272.png))To use the variable value, drag the block with the variable name into your program. You can use randomSpeed anywhere you would use another number block in MakeCode. For example, you can use it to set the speeds of both Finch motors. You can also use the show number block to see the value of the variable on the screen. Notice that in this program, only the set block changes the value of randomSpeed. The randomSpeed block just fetches this number and uses it within the show number and Finch Wheels blocks. That means you can be sure that both wheels will have the same speed.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T113112.132-768x535.png))CHALLENGE
Create three variables named red, green, and blue. Use these variables to set the color of the Finch’s beak and tail to the same random color. The color of the beak and tail should change once per second.
Click Here to see example code.
Changing a Variable
You can use the change block to modify the existing value of a variable. For example, this program sets blue to 0 at the top of the program and then adds 1 to blue each time through the loop. What will the value of blue be at the end?
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T113404.006.png))You can use a loop like this to gradually change the value of a Finch output. For example, you can use blue to gradually increase the brightness of the Finch beak. You can even use a math block from the Math menu to make the R value for the Finch beak go from 100 to 0 as the B value changes from 0 to 100. What do you think will happen when you run this code?
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T113429.015-768x421.png))CHALLENGE
Modify the code above by adding another repeat block below the existing one. Use this repeat block to gradually change the value of blue from 100 back to 0.
Click Here to see example code.
For Loops
MakeCode also contains a loop called a for block. This loop creates a variable called index that automatically changes from 0 to the value specified in the loop. Each time through the loop, the value of index automatically increases by one. This means that this program also gradually changes the Finch beak from red to blue!
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T113939.626-768x307.png))CHALLENGE
Modify your code for the Step 4 challenge to change the LED color in the same way as in Step 4, but using for loops.
Click Here to see example code.
When to Use a Variable
Any time you need to use the same value more than once in a program, you can use a variable. Variables are also helpful if you may need to change a value later. For example, this program has two loops that use a threshold for the light sensor. One controls the Finch beak, and one controls the Finch buzzer. Depending on the amount of light in the room, you may have to adjust the value of the threshold in the future. This is a great opportunity to use a variable! Notice that we only set the value of the threshold variable once, at the very beginning of the program. If we need to change the threshold in the future, we will only need to change it in one place.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T114216.169-768x244.png))CHALLENGE
Write a program that does the following:
- The Finch should move forward until it is 10 cm from the wall.
- Then the Finch should back up until it is 30 cm from the wall.
- Then the Finch should move forward until it is 20 cm from the wall.
- All of these movements should be made using a variable named distanceThreshold that is equal to 10 cm. Your program cannot contain the numbers 20 or 30. Hint: You need to use math blocks!
What will your program do when you change distanceThreshold to 20?
Click Here to see example code.
Arrays
In the last topic, you learned to use variables. You can also create arrays in MakeCode. While a variable only holds a single value, an array can hold many values. You can use an array to store data that your program needs, or you can use an array to record data with the Finch sensors. For example, you can use an array to record Finch light sensor readings over time and later use those values to set the brightness of the Finch beak.
Creating an Array
Start by going to the Arrays menu in the Advanced section of the menu list. You will see two set blocks, one for numbers and one for text.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T114856.013-768x589.png))Drag the set block for numbers into your on start block. By default, this block uses a variable named list. Give your array a more informative name by clicking the drop-down menu and selecting Rename variable. Change the name of your array to noteArray and click OK.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T114902.238-768x532.png))The first step is to add some values to your array. For example, this code creates an array that contains two values, 300 and 400. You can add or remove values from the array using the + and – buttons in the set block.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T114909.500.png))CHALLENGE
Use this script to add 5-10 different values to noteArray. All the values should be numbers from 262 to 988.
Click Here to see example code.
Using Data in an Array
To access the data within an array, you can use the for element block from the Loops menu.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T115201.989.png))Drag the for element block into a forever loop and select noteArray in the drop-down. This loop will move through your array. Each time through the loop, the variable value will be set equal to the next number in your array.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T115303.490.png))Consider this example code. When you press button A, the for element block sets value equal to the first item in noteArray, which is 300. The statement inside the loop prints that number on the screen of the micro:bit. Then the loop sets value equal to the next item in noteArray and prints that number. This process continues until value is equal to the last item in the array. After the loop prints the last number, it ends.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T115309.346-768x459.png))CHALLENGE
Modify the loop above to make the Finch play a note for each item in the array. Now you can use an array to store a song for your Finch!
Note: You can find the value variable on the Variables menu, or you can drag it directly from the for element block into a block inside the loop.
Click Here to see example code.
Storing Finch Data in a Array
You can add measurements from the Finch sensors to an array to store them. To do this, you use the add value block from the Arrays menu.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T115632.889.png))Create an array named lightArray. Set this array to an empty array. You can do this by using the – button to delete all of the items in the set to block.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T115637.977.png))Now you can add light measurements to your array. For instance, this loop adds ten light measurements, one per second, to lightArray.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T115642.993-768x373.png))CHALLENGE
Try out the code above, and then add a loop that moves through the array and uses each of the light measurements to set the brightness of the Finch tail lights. For example, if the array contains the numbers 22, 50, etc., then the brightness of the tail lights should be 22 for one second, then 50 for one second, and so on.
Click Here to see example code.
Timers
You can use a timer in MakeCode to measure how long something takes to happen or to make the Finch repeat a set of actions for a certain amount of time. For example, you can program the Finch to move around randomly searching for an obstacle but stop the program if it doesn’t find anything within 15 seconds.
Creating a Timer
To create a timer in MakeCode, you can use the running time (ms) block. It is on the Input menu, but you need to click more to see it. This block measures the time in milliseconds since the program started.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T120043.301-768x485.png))To make a timer useful in your program, you need to be able to reset it without restarting the program. To do this, we will define some variables that use the running time (ms) block. Declare two variables named startTime and timer.
The variable startTime will hold the time at which you reset your timer. For example, this code sets the value of startTime each time you press button A.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T120048.638.png))You can then use startTime to create a timer variable that measures how many milliseconds have passed since you last reset the timer. Calculate the value of timer by subtracting startTime from the running time (ms) block. You can perform this calculation in a forever loop so that your timer always has a value when you need one.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T120055.050-768x195.png))CHALLENGE
Create a timer. Write a program that prints the value of your timer to the screen when you press button B. Make sure that you can reset your timer by pressing button A.
Click Here to see example code.
Using a Timer
You can use your timer to measure how long it takes for an event to occur. As an example, this program measures the time that it takes the user to place the Finch in the Beak Up position. When button A is pressed, the program resets the timer. Then it waits until the Finch is in the Beak Up position. After the Finch is placed in that position, the program tells the user the value of the timer, which is the amount of time between the button press and the Finch being placed Beak Up.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T120326.115-768x609.png))CHALLENGE
Write a program that makes the Finch move forward until it finds a line. The program should display how long it takes the robot to find the line.
Click Here to see example code.
Loops with Timers
You can also use the timer to make the robot repeat a set of actions for a certain amount of time. For example, this program will make the Finch blink its beak for 5 seconds. When the value of the timer is more than 5 seconds, the loop stops. There is a short pause after we set the value of startTime. This is to ensure that the forever loop has a chance to update the value of timer before we check it in the while loop.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T120454.145-768x745.png))CHALLENGE
Modify this code to make the Finch blink its beak for 15 seconds or until it sees an obstacle, whichever happens first. Then, have the program use the micro:bit screen to report to the user whether or not the robot has seen an obstacle. If it has seen an obstacle, it should display a smiley face. If it has not, it should display a frowny face.
Click Here to see example code.
More Complex Algorithms with Timers
You can even combine timers with additional variables. For example, suppose you want the robot to move randomly for 15 seconds, and you want to change the random wheel speeds every second. You can do this with a variable and a timer using the code shown below. The program starts by setting the variable n equal to 1 and resetting the timer. Then a loop repeats until the value of the timer is more than 15 seconds. The action that is repeated inside the loop is to set the speeds of the wheels to random values every second. If the value of the timer is greater than n = 1, it sets the wheel speeds and increases the value of n to 2. If the value of the timer is greater than n = 2, it sets the wheel speeds and increases the value of n to 3. This process continues until the value of the timer is greater than 15 and the loop ends.
Note: This program may not run properly without the pause block in the while loop. For more information on why this is, see this article.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T120714.811-768x645.png))CHALLENGE
Try out the code above and make sure you understand what is happening. Then modify this code so that the Finch moves randomly until either it finds an obstacle or the timer reaches 15 seconds. If the Finch finds an obstacle within the allotted time, it should celebrate by turning its tail green and beeping happily. If it does not find an obstacle within 15 seconds, it should turn its tail red and make a low, mournful beep.
Click Here to see example code.
Modularity
As you write more advanced programs, your code gets longer, and it is harder to see what is going on. You can make your code easier to understand by breaking it down into pieces; this is called modularity in programming. In addition, some of these pieces can be reused for future projects. For example, you can create your own block that draws a polygon and then use it within your program to draw a bunch of different polygons. This is more modular than writing a new loop for every polygon.
Creating Your Own Blocks
Custom blocks are also called functions in MakeCode. In computer science, a function is a self-contained piece of code that can be reused by a program.
You can create your own MakeCode blocks using the Functions menu under Advanced. Click on the Make a Function button.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T121106.299.png))Name your function “drawSquare” and click Done.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T121112.905-768x291.png))Now you will see a function drawSquare block in your project and a call drawSquare block on the Functions menu. Place the code to draw a square inside the function drawSquare block. Then every time your program uses the call drawSquare block, the Finch will move in a square.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T121118.176-768x302.png))CHALLENGE
Use the call drawSquare block to draw multiple squares. Move or turn the Finch a little bit before drawing each new square. What interesting patterns can you create?
Click Here to see example code.
Creating More Blocks
You can create additional blocks by making more functions!
CHALLENGE
Create a function called “drawCircle.” Then use this function to draw multiple circles. What interesting patterns can you make with both squares and circles?
Click Here to see example code.
Using Parameters
You can use parameters to change the behavior of your custom blocks. A parameter is a piece of information that is passed to a function when it is used in a program. For example, you can modify the drawSquare function to use a parameter to determine the side length of the square.
Right-click on the function drawSquare block and select Edit Function.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T121555.600.png))In the Edit Function box, click the Number button. Name your parameter sideLength and click Done.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T121601.566-768x295.png))Now your function drawSquare block has a variable named sideLength. Drag this variable from the function drawSquare block into the Finch Move block inside your function.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T121609.263-768x423.png))Now you can use this parameter to change the size of the square that the Finch draws. For example, this loop will draw five squares with random sizes.
((img class=img-responsive src=https://learn.birdbraintechnologies.com/wp-content/uploads/2019/12/pasted-image-0-2020-07-10T121614.535.png))CHALLENGE
Create a function to make the Finch move in a polygon. Use a parameter to set the number of sides of the polygon. To draw a polygon, the Finch has to turn a total of 360°, so you can divide 360° by the number of sides to find the number of degrees for each turn. What interesting patterns can you make with your polygons?
Click Here to see example code.


