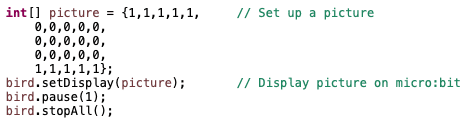
In the last lesson, you learned to use while loops to repeat actions. In this lesson, you will use a different kind of loop, the for loop. You will use this loop with a new Finch output, the micro:bit display. There are 25 tiny lights called LEDs (light-emitting diodes) that are arranged in a 5 by 5 grid on the micro:bit in the Finch tail. You can write programs that use these LEDs to make letters and simple pictures.
Register to receive free access to all teacher materials.